配色はデザインにおいて欠かすことのできない要素です。
しかし、知識がないと感覚で済ませてしまうことがほとんどなのが実情だと思います。
そんな中、デザインで配色を考える際にこんな悩みをお持ちだったりしませんか?
この記事では、配色の参考になるサービスとサイトを、僕が実際に使ってみたオススメの中から10個に絞ってお伝えします。
【オススメの配色参考サービス10選】

AdobeColor
 https://color.adobe.com/ja/create
https://color.adobe.com/ja/create
意外と知られていないですが、Adobeが出してるサービスです。
ソフトの一覧の中にもひっそりとこれがあると思います。
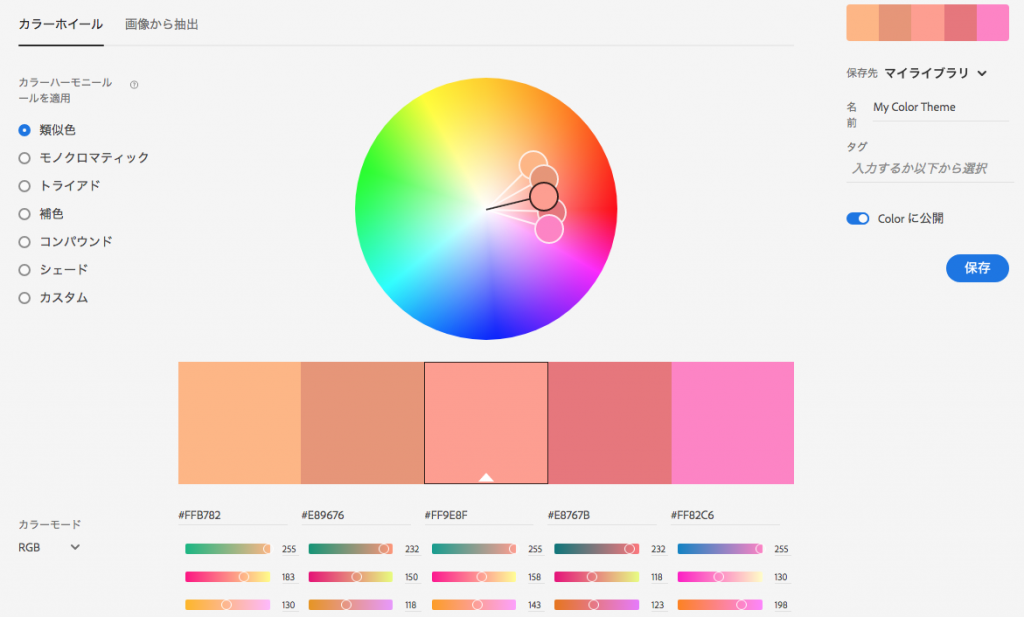
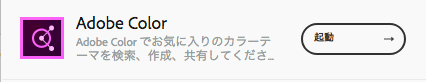
 類似色や補色、モノクロマティックなど知りたい色の分類を選択して、カラーホイールで色を選ぶと5つの最適な配色をカラーコードとともに教えてくれます。
類似色や補色、モノクロマティックなど知りたい色の分類を選択して、カラーホイールで色を選ぶと5つの最適な配色をカラーコードとともに教えてくれます。
気に入った配色が見つかったら、マイライブラリに保存することもできます。
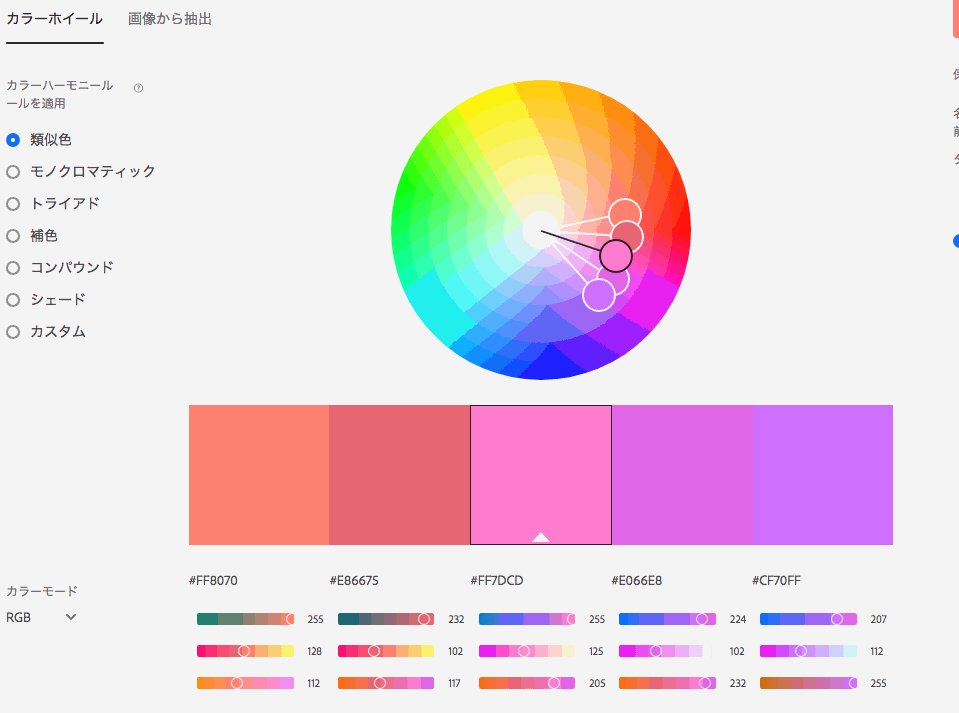
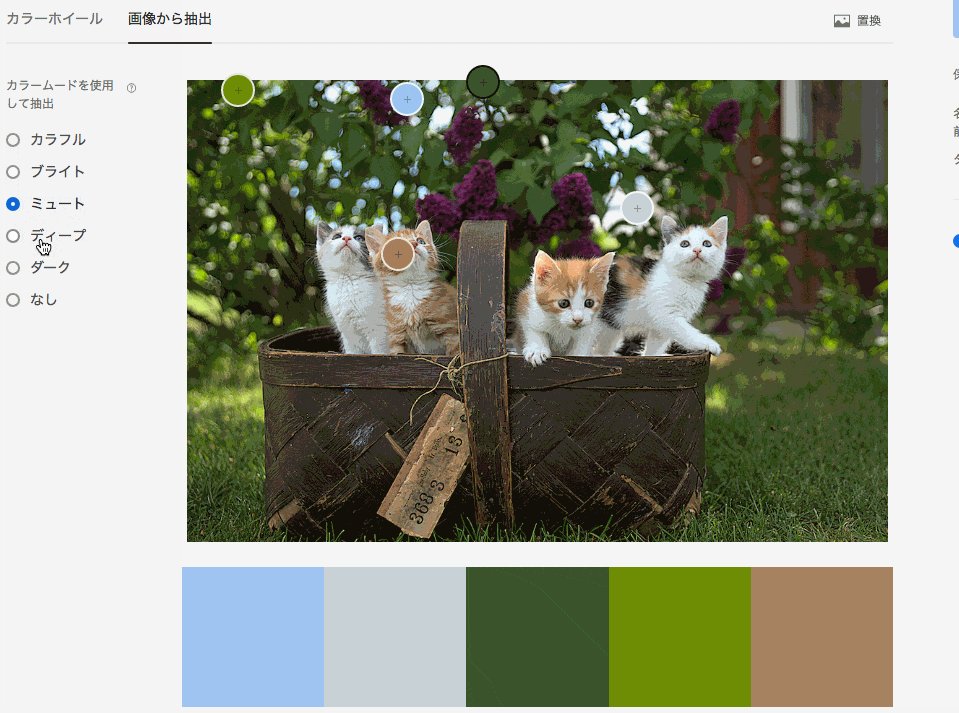
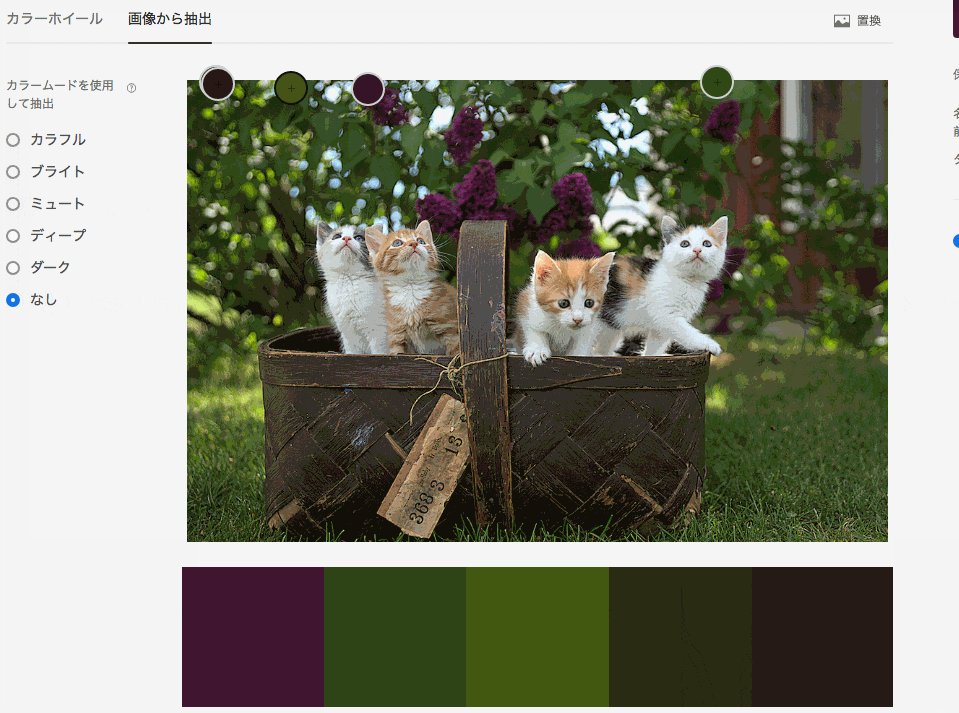
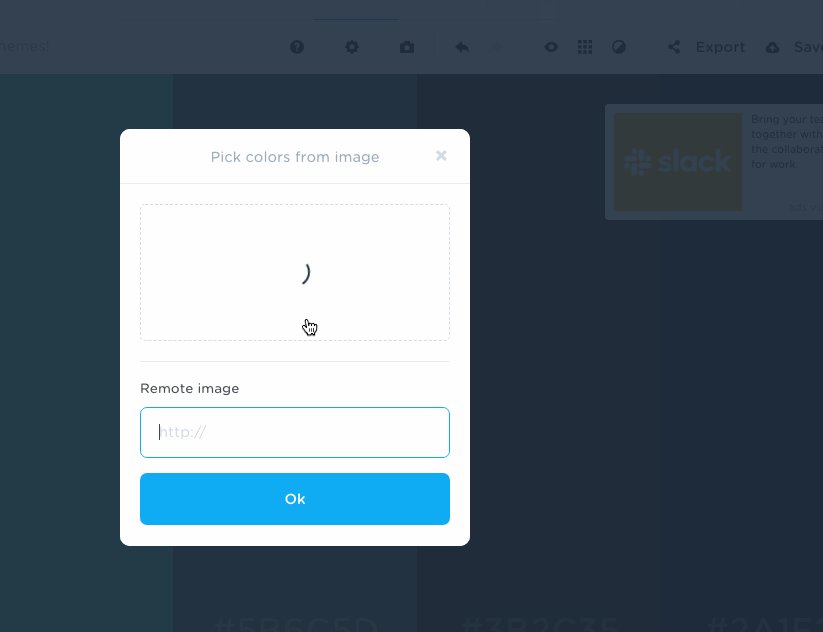
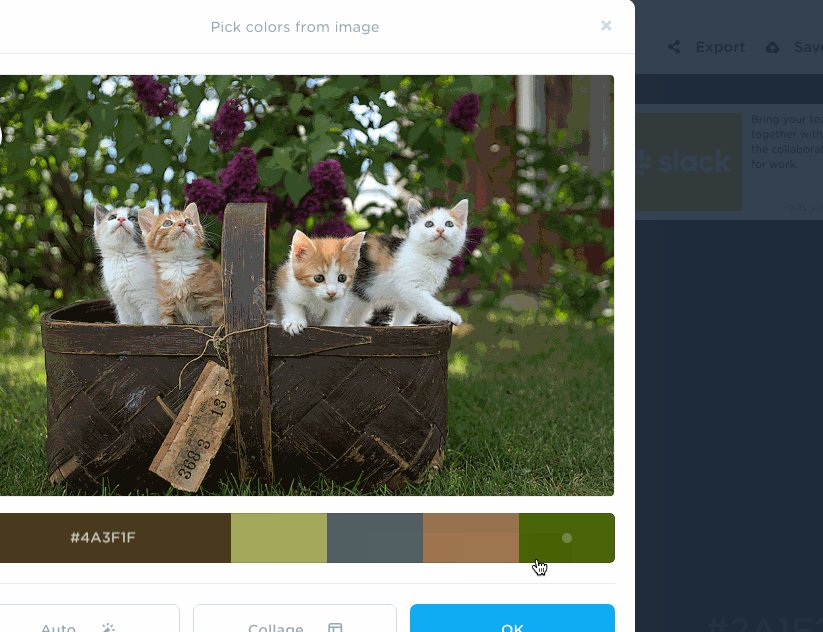
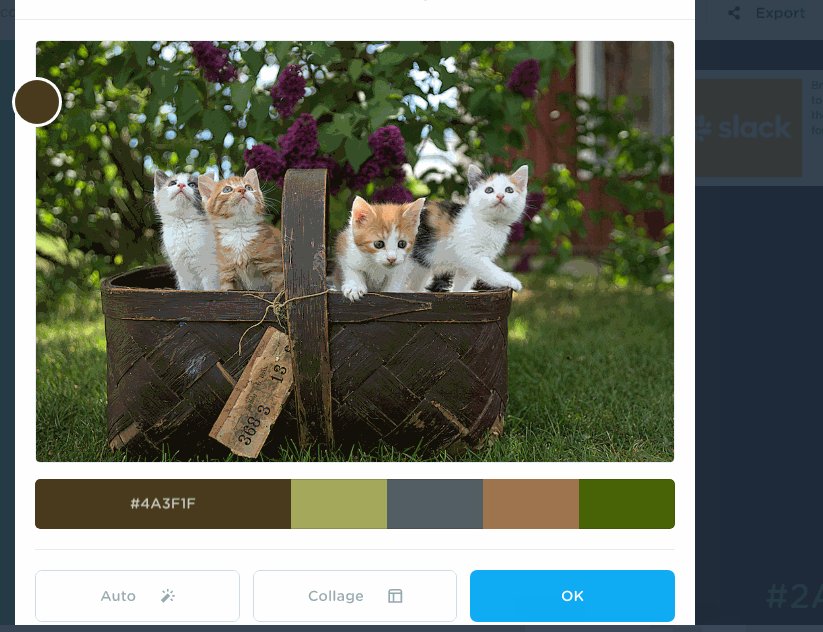
特筆すべきは、画像から色を抽出することができる機能もあることです。
こんな感じで写真から欲しい色味のムードを選ぶことでチョイスしてくれます。
 他にも、「探索」で他の人のお気に入りの配色を探すことができたり、トレンドから配色を探ることもできたりと、かなり多様です。
他にも、「探索」で他の人のお気に入りの配色を探すことができたり、トレンドから配色を探ることもできたりと、かなり多様です。
知らなかった方はぜひご活用ください。
NIPPON COLORS
日本独自の250もの細かく色分けされた名称とカラーコードをばっちり知ることができる知る人ぞ知るWebサービスです。
ユーザビリティとして優れてる点が、色をクリックするとページの背景色と文字色がそれに適したものに変更されるのでテンションがあがります笑
和を押し出したい時にはどんどん使いたいサービスです。
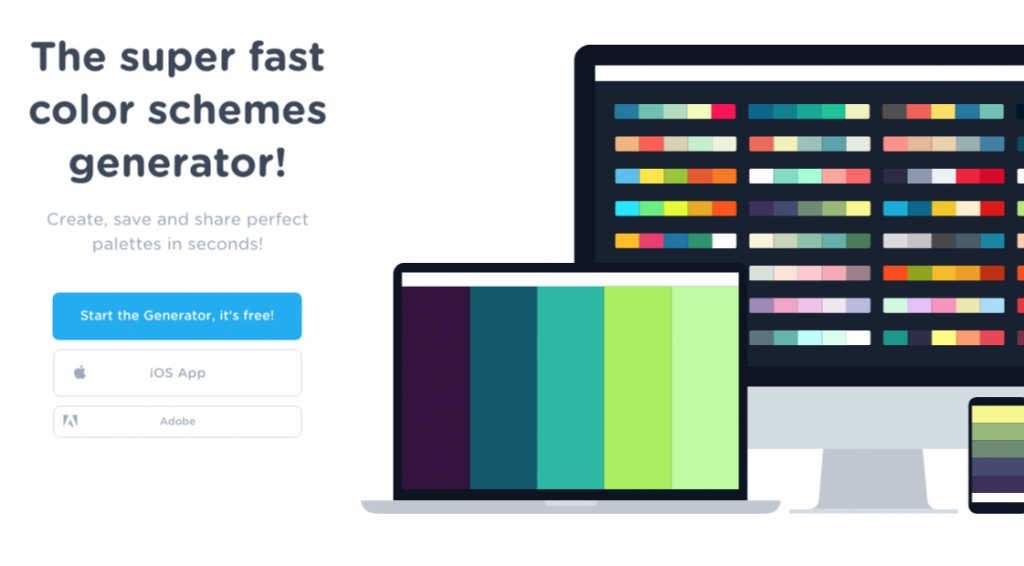
coolors
有料版(itunesで240円/Adobeストアで5ドル)もありますが、無料でも十分に使えます。
トップメニューの「Generate」と「Explore」から配色サンプルにアクセスすることができます。

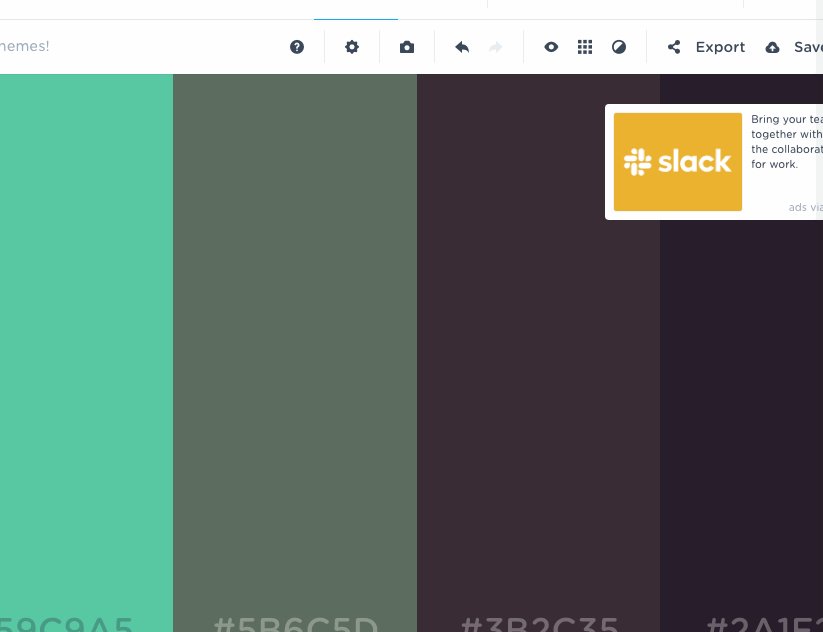
「Generate」からは、スペースバーを押すと配色サンプルがコロコロと変わっていきます。
そしてこちらも写真から色を拾ってくれる機能があります。
 「Explore」では、他の人の数千のお気に入りを一覧で見ることができます。
「Explore」では、他の人の数千のお気に入りを一覧で見ることができます。
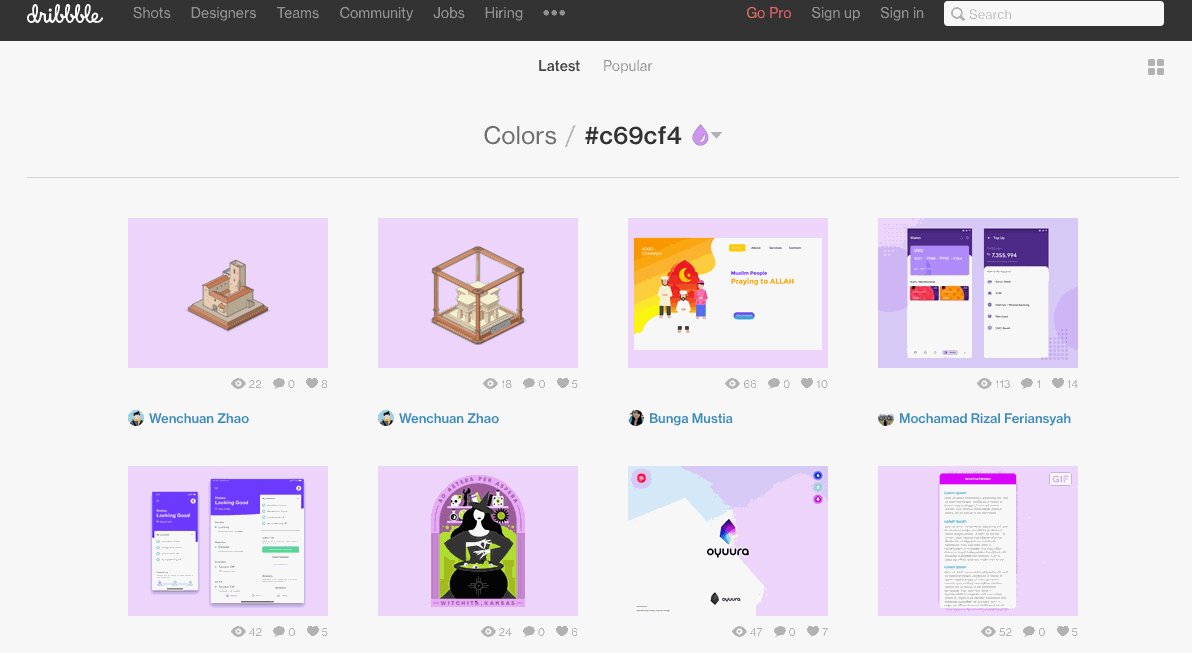
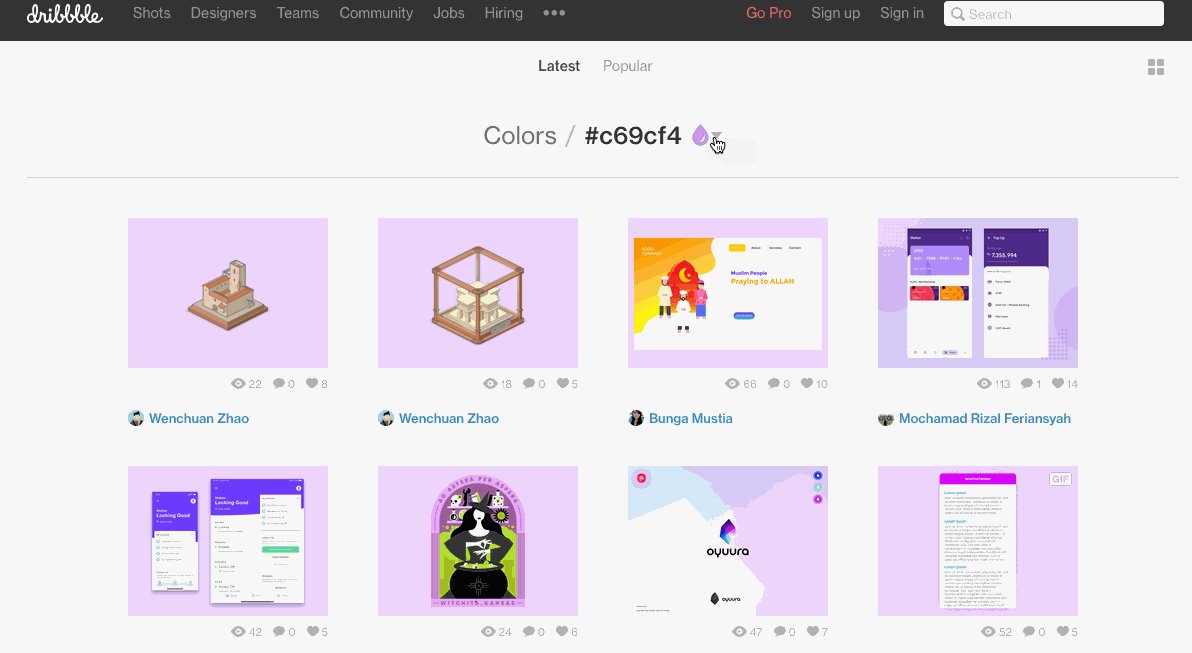
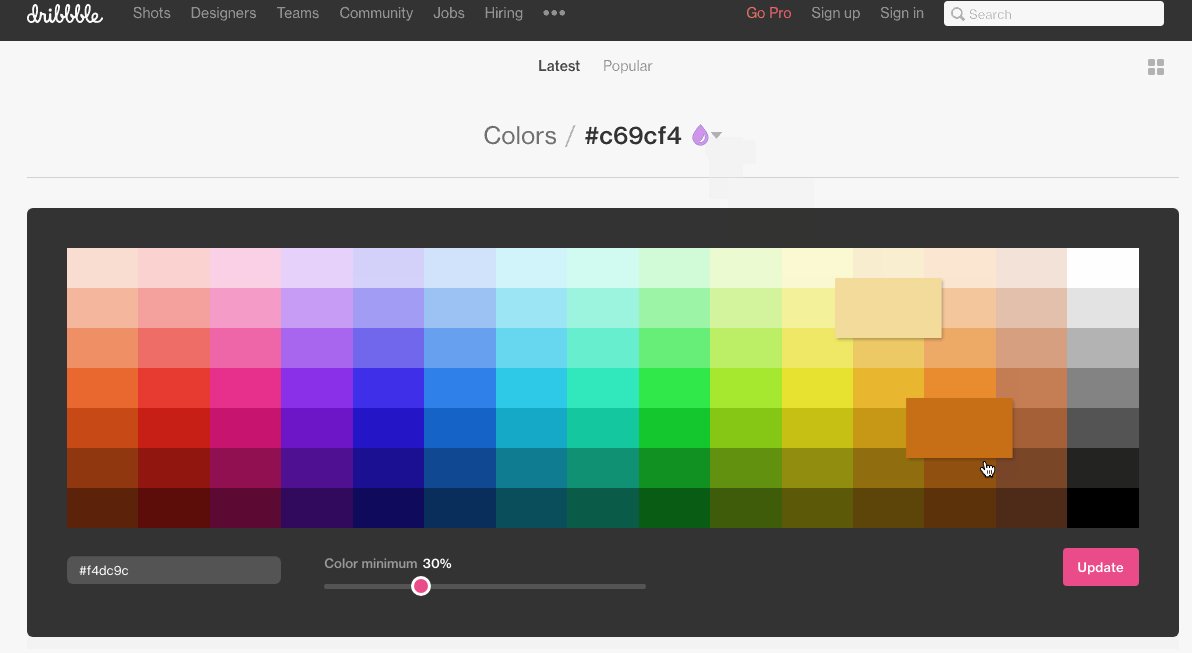
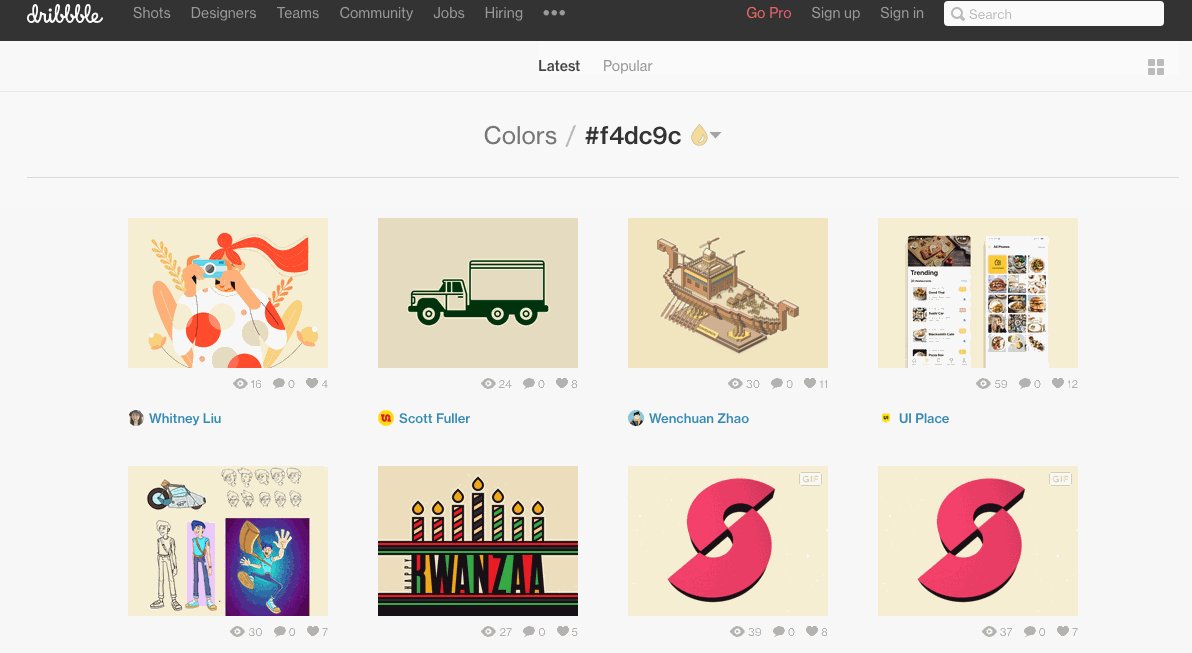
dribbble
 https://dribbble.com/colors/d4f49c
https://dribbble.com/colors/d4f49c
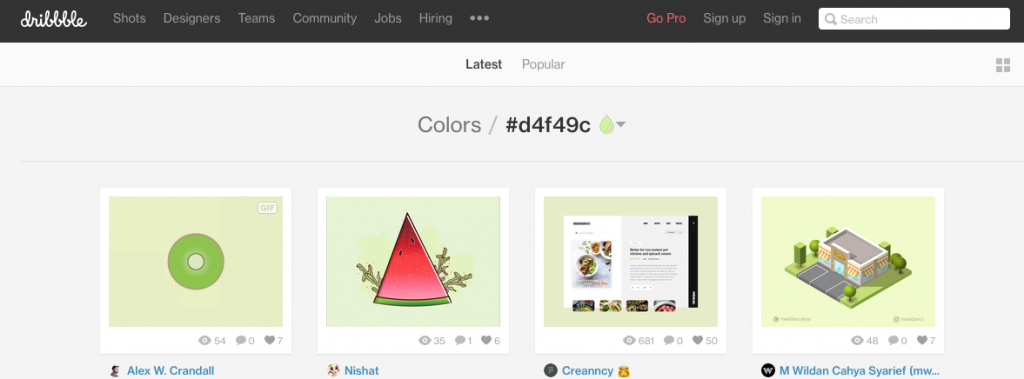
こちらのサイトでは、色味を一覧の中から選ぶと、その色味のデザインがずらっと出てくるという夢のようなサービスを提供してくれてます。
これ、結構良くないですか?
サイトのトンマナやコーポレートカラーみたいなものが決まっている時に配色を考える参考として重宝しますよ。

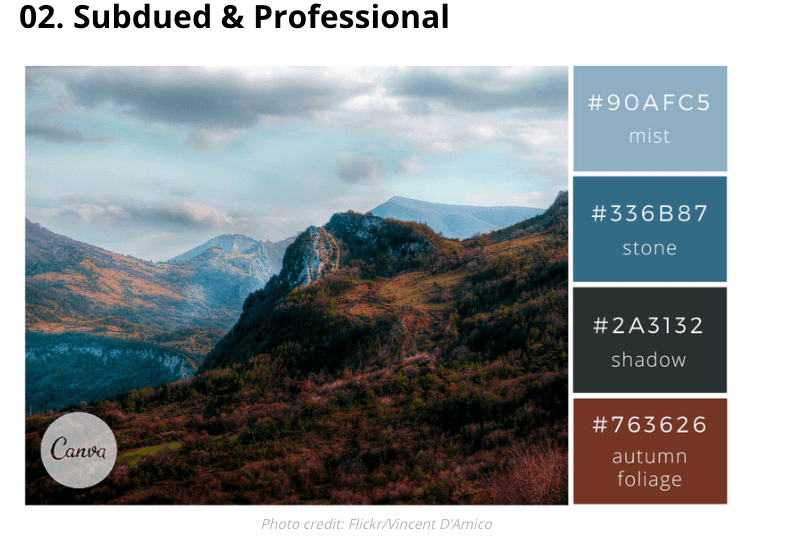
100 brilliant color combination
 https://www.canva.com/learn/100-color-combinations/
https://www.canva.com/learn/100-color-combinations/
こちらは海外の記事になりますが、自然や日常のいい感じの色合いのカラーコード(それぞれ4つずつ)を100例もピックアップしてくれています。
花、海、森、山、食物、建築などさまざまなシーンがありますので非常にインスピレーションが湧いてきますよ。
配色を考える際には自然から引っ張ってくるといい結果を得られる場合も往々にしてありますので、非常にいいリファレンスになります。
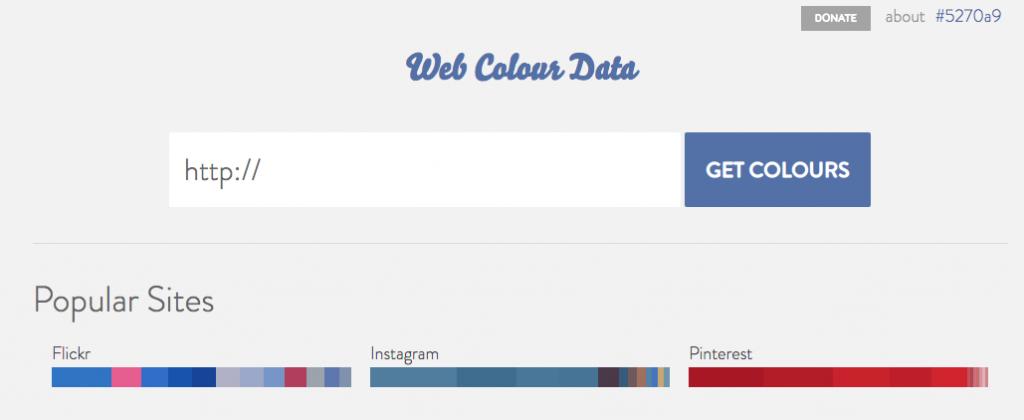
Web Color Data
こちらは、参考にしたいウェブサイトのURLを入れて「GET COLOURS」ボタンを押すだけでそのサイトで使われている色情報を抜くことができるサービスです。
Webサイトを作る際や、普通にグラフィックデザインを作る際でもかっこいいサイトの配色を参考にしたりする場合もあると思いますので、そういったケースで非常に役にたちますね。
URLを打ち込まなくても、「PopularSites」の項目ではInstagramやPinterest、googleなどの配色がずらっと出てまして、クリックすると詳細を見ることができます。
さらに下の方にある「NewlyAdded」では他の人が検索したであろうサイトの色情報がズラーッと出てますので、それも参考にできます。
URL打ち込みからの調査では場合によってはエラーが出てしまうこともあるようですが、うまく使えればかなりしめたものですね。
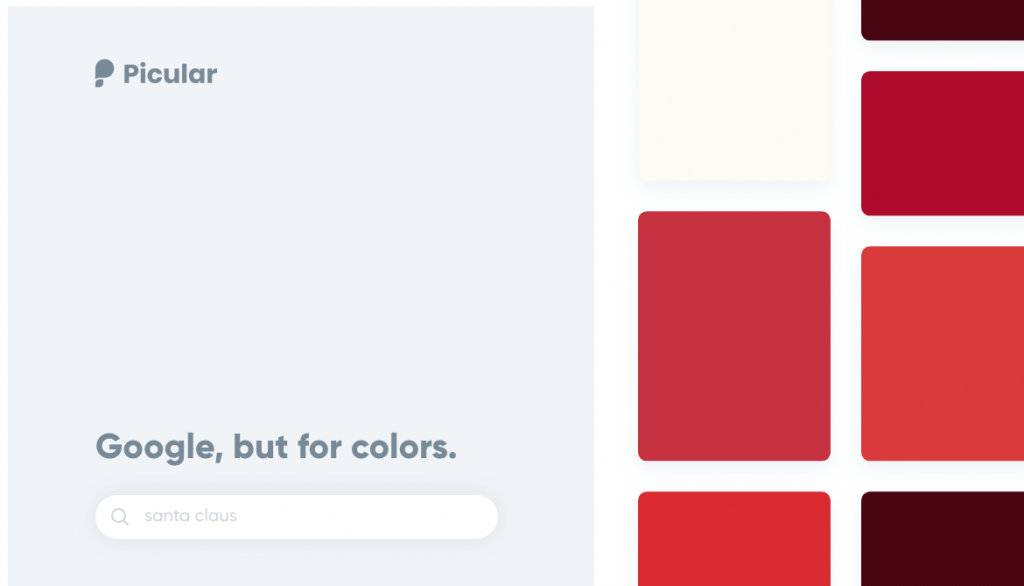
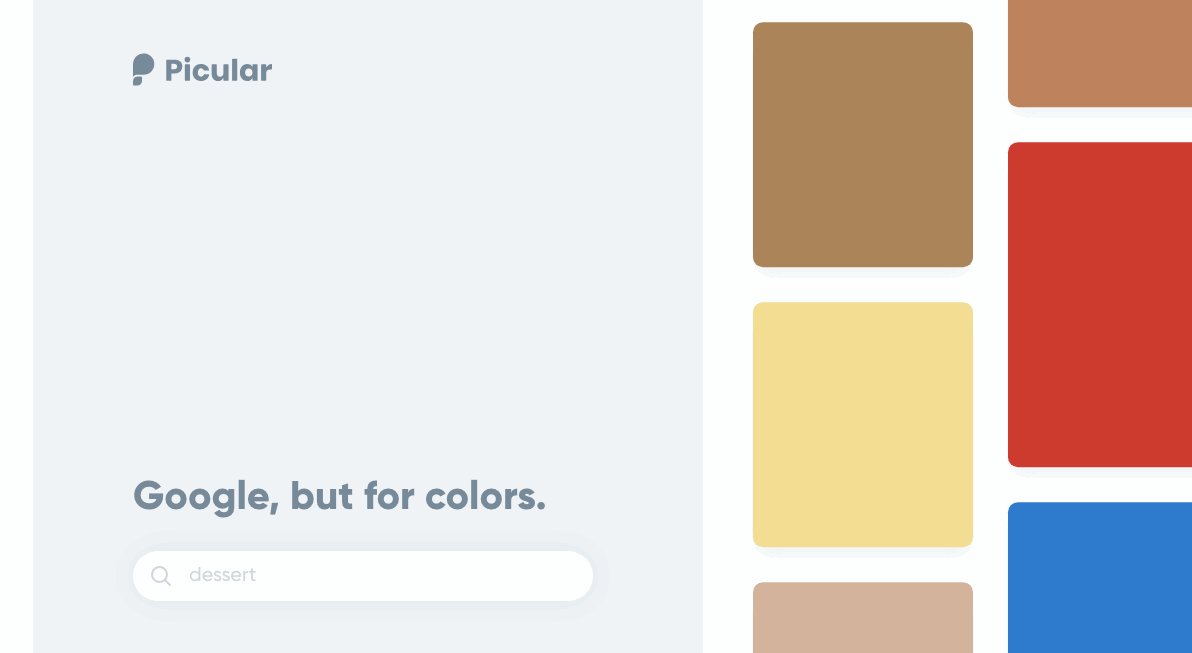
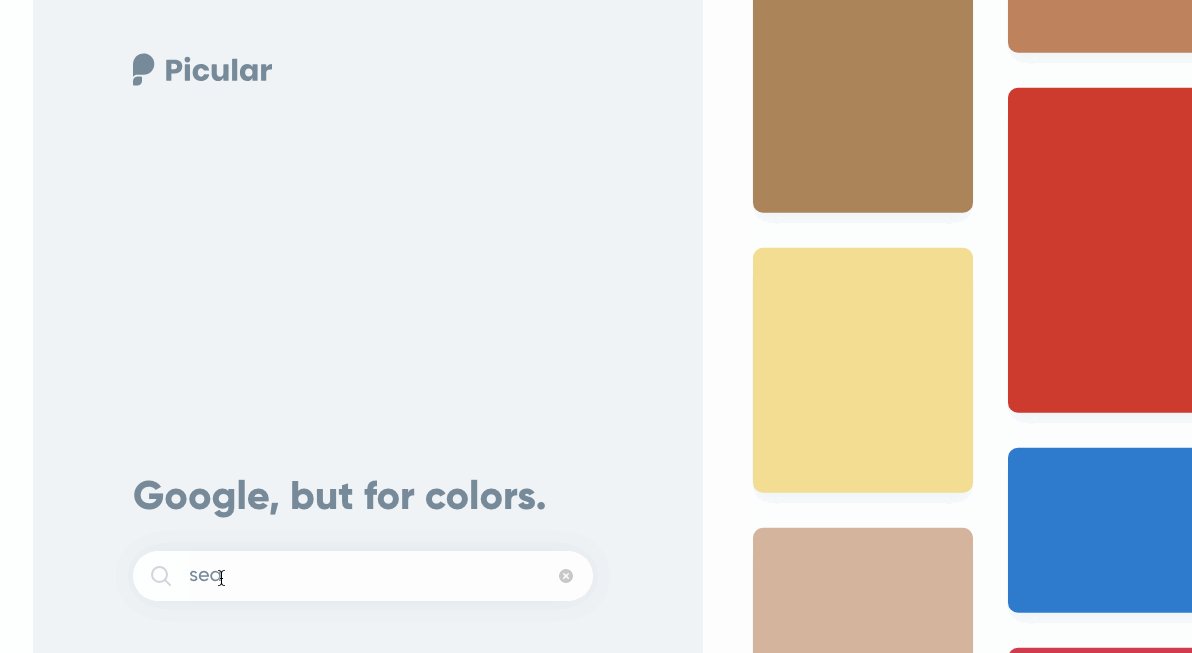
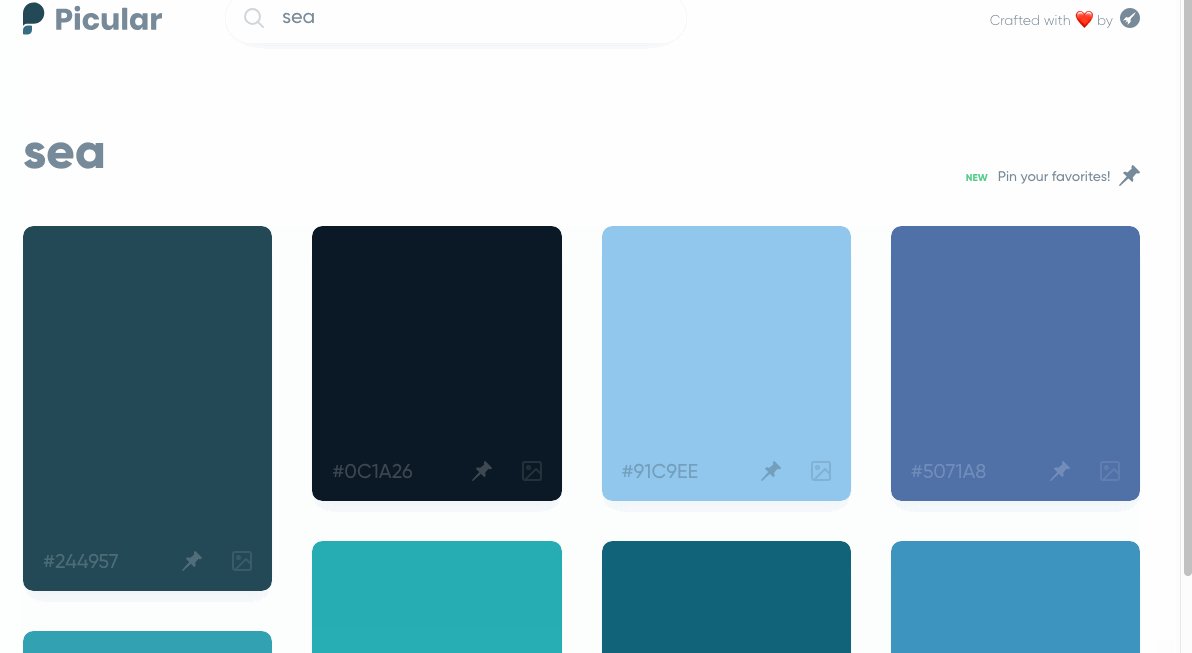
Picular
こちらのサイトでは、検索窓にワードを入れるとそのワードに基づいた色情報をバーっと出してくれます。
 キーワードからざっくばらんに色情報を知りたい人にはとてもオススメのサイトです。
キーワードからざっくばらんに色情報を知りたい人にはとてもオススメのサイトです。
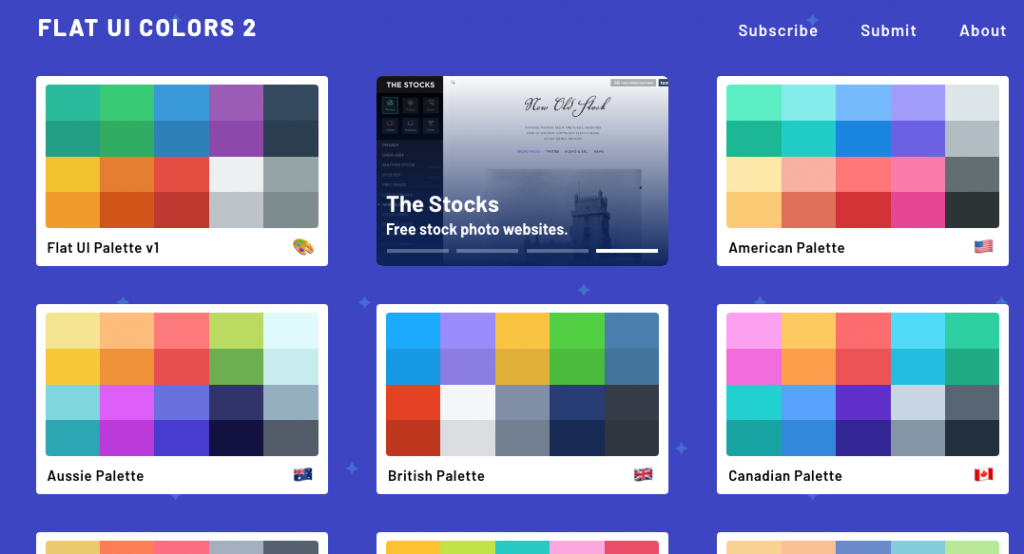
FLAT UI COLORS 2
いまだに需要の絶えないフラットデザイン系の配色を知ることができるサイトです。
国に基づいた流行り?ごとにまとめられているのかと思うんですが、それぞれをクリックすると一覧にアクセスすることができます。
色をクリックするだけで色情報がコピーできるのも使いやすくていいです。
こういったパステル系の配色って意外と難しいので、このようにまとまっていると非常にありがたいですよね。
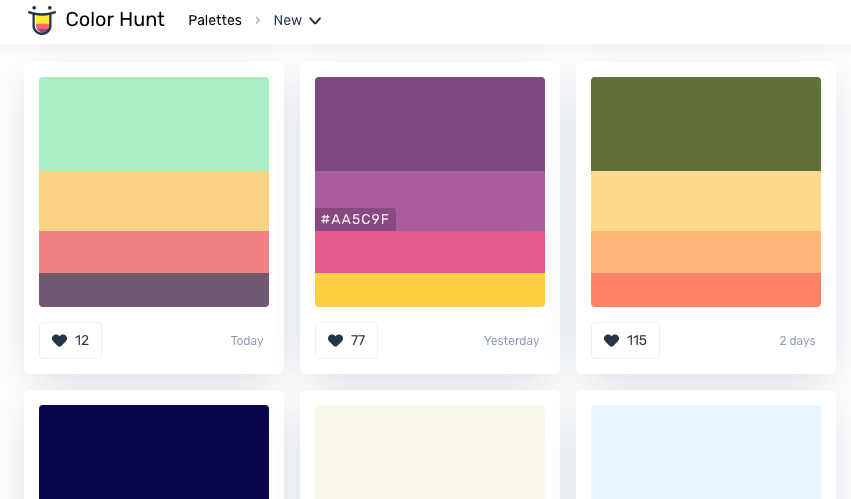
Color Hunt
こちらはシンプルに配色をずらっと見ることができるサイトです。
トップメニューから「NEW」「Trendy」「Popular」「Random」の項目を選ぶとそれぞれに分類された配色が出てきます。
とにかく適当にインスピレーションを得つつ、気に入ったものがあればカラーコードを取得したい時に有効なサービスです。
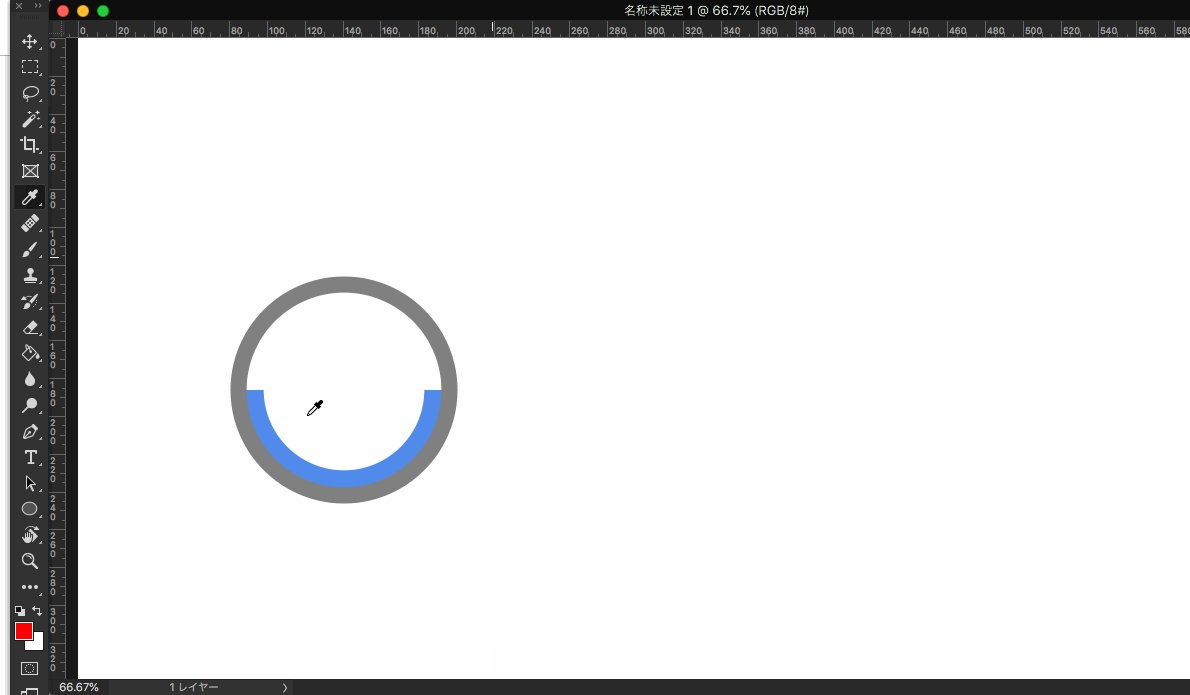
Photoshop
ちょっと変化球です。
Adobeを使っていない方には有料ツールになってしまいますが、AdobeCreativeCloudのPhotoshopでは、スポイトツールを使うことで画面上の任意の場所から色を拾うことができます。
この部分の色だけ欲しい。。という場合にはこのツールを使うのが一番挙動が安定していて無難です。
やり方としては、スポイトツールをツールバーから選択して、カンバス上で一度クリックしたらそのまま色を拾いたいところまでドラッグしてカーソルを持っていくだけです。

もし「Adobeを使いたいけど高いのよ。。。」という方がいましたら、こちらで破格で契約する方法を記事にしていますのでぜひご一読くださいませ。
まとめ
配色って難しいので僕も良く困るんですが、そんなときはこれらのサイトを活用することで少なからずデザインにおいて助かっています。
実際、案件で使うことで配色などで指摘をもらうことはなくなったように思います。
これらのサービスを使うことで色で困ってしまう時間を節約することができますし、クオリティが上がって作品が良くなることは請け合いなので使わない手はないですよね。
ぜひ、この記事でご紹介したサービスを作品作りのお役に立てていただければ嬉しい限りです。
あなたのカラーデザインライフがよりよいものになりますようお祈りしております。