GIFアニメーションの作り方はご存知ですか?
twitterでタイムラインに流れて来たときや、ブログなどでアイキャッチとしてこれが設定されていると結構目がいってしまうので、気になっている方も多いのではと思います。
しかし、作り手としては意外とこのような悩みがあるのではないでしょうか?
・そもそも作り方がわからない。
・作ってみたけど、なぜかめっちゃ画質が荒い
・容量が重くてアップできない
そんな方に向けてAfterEffectsでGIFアニメを制作するフローと注意点をお伝えさせて頂きます。
そもそもGIFとは?
読み方は「ジフ」になります。
256色までしか色情報を持つことができない画像フォーマットで、PNGと同様に透過性(アルファチャンネル)を持たせることも可能です。
連番をGIFアニメーションとして書き出すことで、ループ設定により動き続ける画像を作ることが可能です。
TwitterではGIFアニメ画像を下記容量を上限としてアップすることができます。
・モバイルアプリから投稿する場合は5MB
・Twitter.comから投稿する場合は15MB
※残念ながらFACEBOOK、INSTAGRAMでは現状扱ってくれていません。
GIFアニメの作り方
サイズが大きすぎるとそれだけで容量を圧迫してしまいますので、小さめの画像サイズでの制作をおすすめします。
今回は例として700×700で作り方をお伝えさせて頂ければと思います。
今回お伝えさせて頂く制作手法の主な流れとしては下記になります。
1.AfterEffectsでアニメーションを制作
2.完成したアニメーションをmovなどで出力
3.PhotoShopで読み込み
4.WEB用に保存
それではそれぞれの詳細です。
1.AfterEffectsでアニメーションを制作
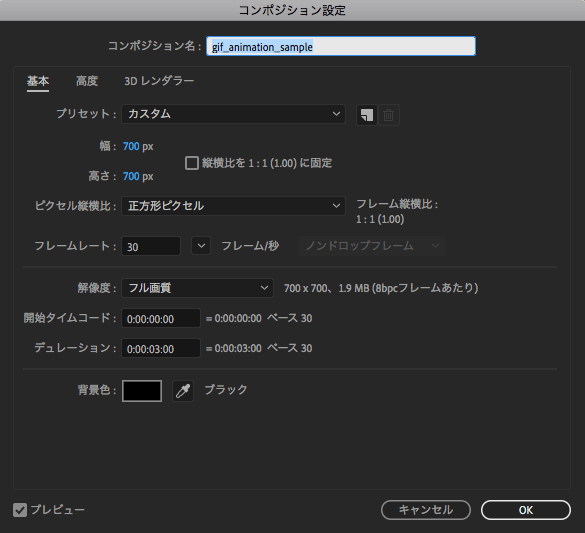
設定はとりあえずこんな感じでやってみます。

フレームレートは、大きくすればするほどヌルヌルしたモーションになりますがその分画像枚数が増えてデータ容量が重くなりますので、制限や搭載した際の軽さを考えると基本は15~30フレーム/秒くらいがちょうどいいのではないかなと思います。
仕事などで作成する際には指定がなければ30fpsなどで作成するのがいいかもしれません。
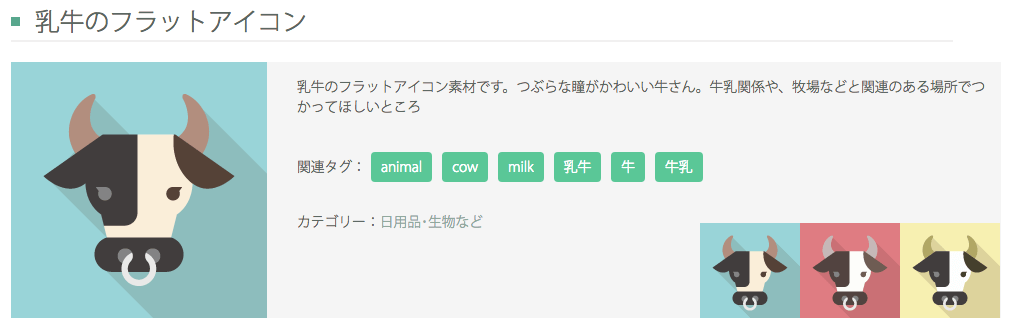
今回はハイクオリティなフラットデザインアイコンが商用利用可能なこちらのサイトの「乳牛」アイコンをアニメーションさせてみます。

2.完成したアニメーションをmovなどで出力
ひとまずこんな感じのモーションができましたので、これを元にGIF化していきます。
※有料ではAfterEffectsにもGIF出力できるスクリプトがありましたが、最近AEJuiceがSterterKitをダウンロードするだけで付いてくる超強力な無料のGIF出力スクリプトを出してましたので解説記事を貼っておきますね。マジでいいです。
【これが無料!?】最強のGIF作成AEスクリプト「AEJuice GIF」解説
AfterEffects超おすすめ拡張機能(基本無料のエクステンション/有料パックあり) #2【AE Juice】当ブログ限定のクーポンも!
標準では残念ながらAfterEffectsから直接GIFアニメーションを出力することができないため、上記スクリプトを使用せず出したい場合、一度映像として出力してからPhotoShopでGIF化していきます。
書き出しはmovでしておけば問題ありません。
movであれば、アニメーション,prores,非圧縮などで問題ないかと思います。
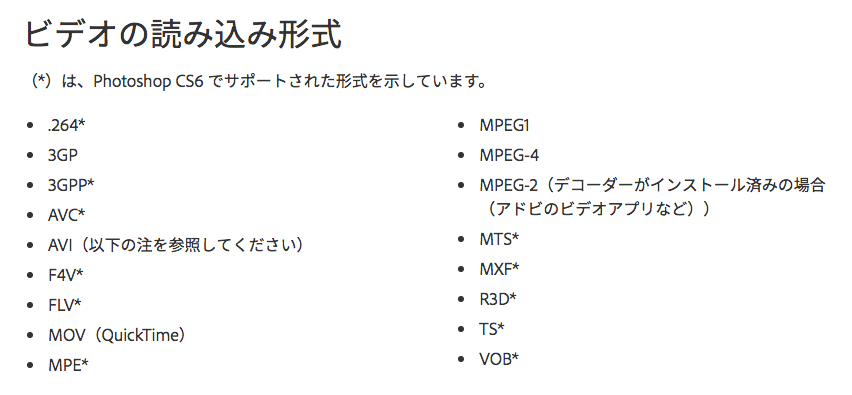
その他にはこちらの形式がサポートされている様ですので、用途に応じてご確認ください。

PhotoShopでサポートされているファイル形式
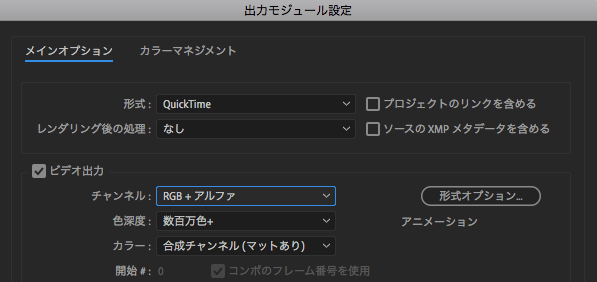
もしアルファチャンネルを持たせたい場合は、下記の設定をしてみてください。
形式オプション【アニメーション,prores4444,非圧縮】において
ビデオ出力項目の「チャンネル」の設定を「RGB+アルファ」に設定します。

3.PhotoShopで読み込み
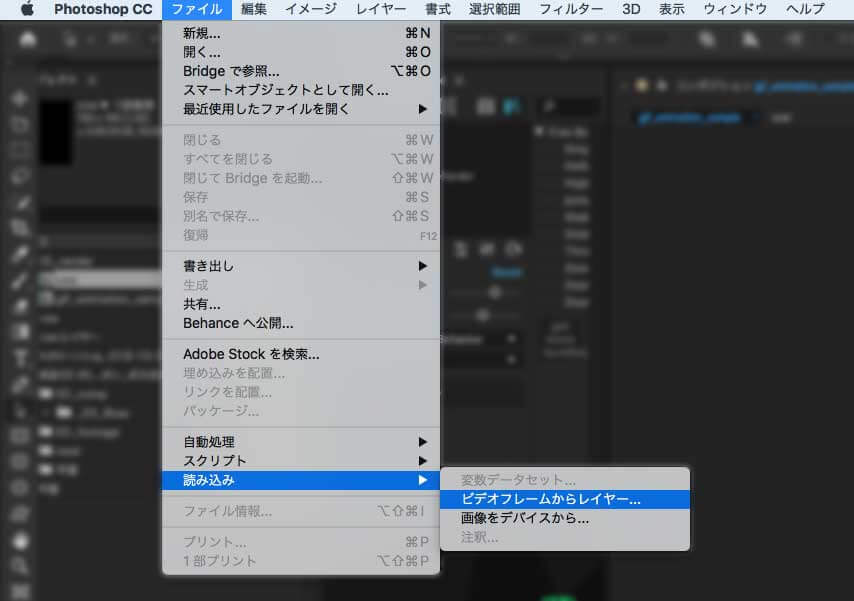
PhotoShopを立ち上げて、下記の手順でさきほど書き出した映像データを読み込みます。
「ファイル」 → 「読み込み」 → 「ビデオフレームからレイヤー」

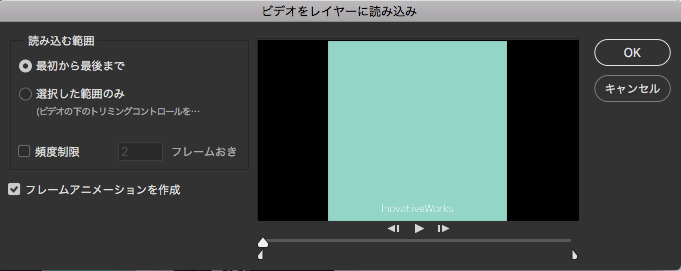
設定はこの様な感じ(デフォルト)です。

もしフレーム数を削られたい場合は頻度制限(最低2フレームおきからの読み込み)にチェックをつけます。
ただ、その場合60枚のコンテンツだった場合30枚になります。(実質、倍速再生のコンテンツになります。)
なので、速度を変えずに枚数を減らすとなると最初から少ないフレームレートでの制作が必要になります。
このあとは基本的にはいじらなくて大丈夫です。
4.WEB用に保存
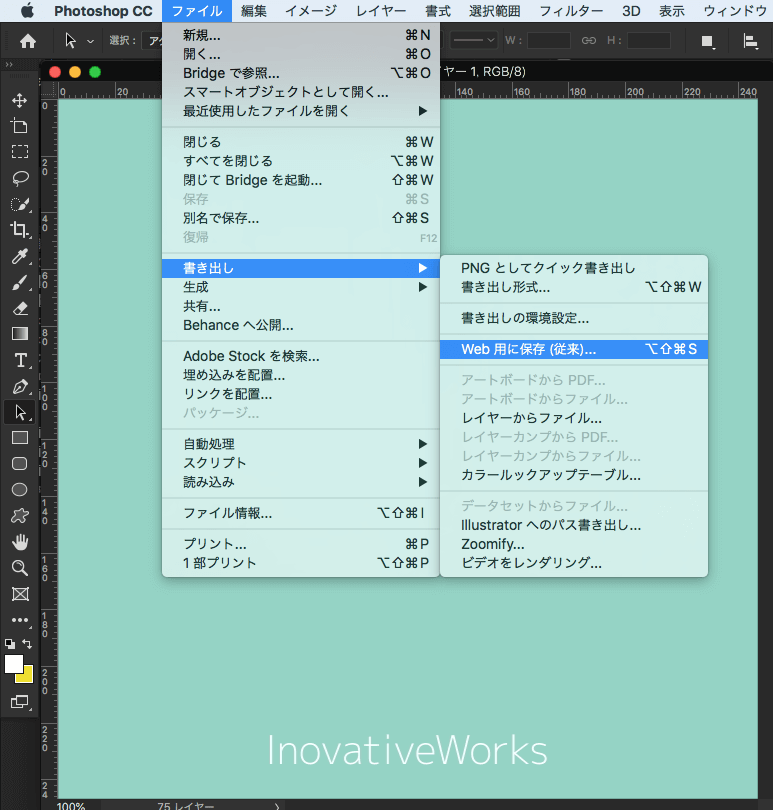
「ファイル」 → 「書き出し」 → 「Web用に保存(従来)」から書き出しに進みます。

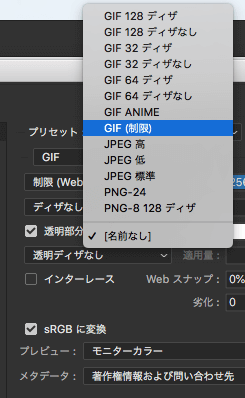
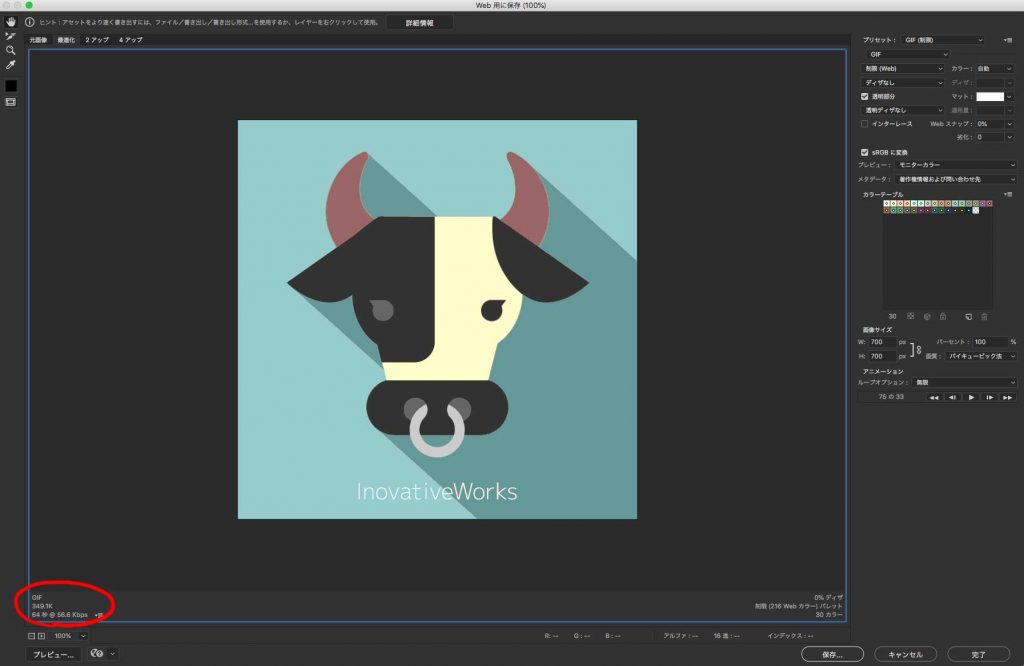
開いた「Web用に保存」ウィンドウの右側で設定をしていきます。
基本はプリセットの中の「GIF(制限)」で問題ないかと思います。

さらにデータ容量を軽くしたい場合は、「カラー」の数字を下げたり、「劣化」の数字をあげたり、「画像サイズ」を小さくすることで軽くすることができます。
ここで書き出されるもののデータ容量の目安が確認できます。

設定が終わりましたら、「保存」を押して任意の場所に保存して完了です。
微調整にオススメのサイト
※こちらのサイトで書き出したGIFに対して品質調整ができますので、先ほどの段階では最高品質で書き出されるのがおすすめです。
使い方は、機能が多いためこの場ではざっくりとお伝えさせて頂きます。
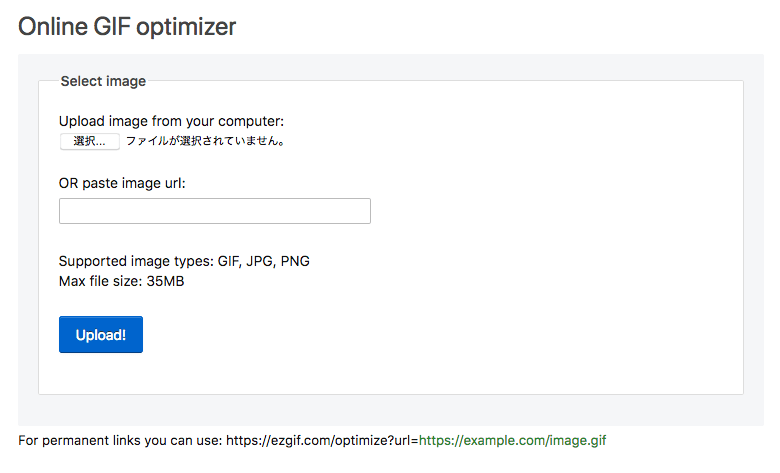
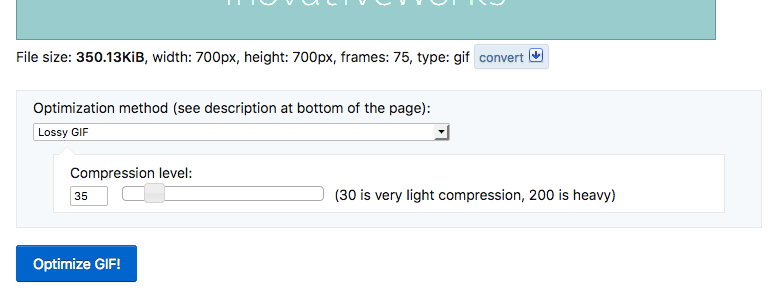
サイトに飛んで頂くとこの様な画面になりますので、先ほど書き出した最高品質のGIFを選択して「UPLOAD」ボタンを押します。

すると現状のGIFアニメが読み込まれますので、その下にある下記の画像の設定をいじります。

基本的には、デフォルトでプルダウンで選ばれている「Lossy GIF(GIFを劣化させる)」の項目の数字を上げていき劣化度合いを決めたら、その下の「Optimize GIF!」ボタンを押すだけです。
そうすると実際に調整された画像がファイルサイズ(データ容量)と併せて表示されます。
「Lossy GIF(GIFを劣化させる)」では200が最大の劣化度合いになります。
100くらいまではある程度の劣化でデータ容量を削ることができると思いますので、調整後の画像を見ながら、「まだいけるな」と思ったら数値を増やしたり減らしたりして再度「Optimize GIF!」ボタンを押すという感じで繰り返し調整してみてください。
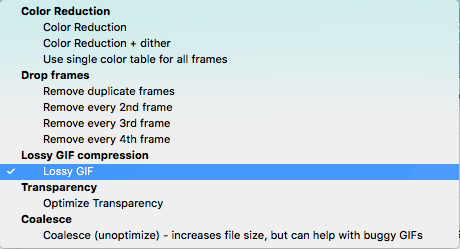
プルダウンの中を見て頂くと、他にもコマ数を落としたり色数を落としたりすることもできますので、いろいろお試し頂くと絶妙な調整ができるかもしれませんのでお試しください。

成果物のGIFアニメーション
そんなこんなで制作した映像が、画像となりこんな感じで動き続けてくれます。
やっぱりGIFアニメならではの良さってありますよね笑
この乳牛のアニメーションに関しては、素材をillustlatorでバラした後に、こちらでご紹介しているプリセットを使用するとかなり作業の手間が省けると思います。
制作時の注意点
制作時の注意点ですが、主に下記の2点が挙げられます。
・256色しか表現できないため、色数が多すぎるとGIF化した時にムラや荒れが目立ってしまう。
・最大でも5MB以下を極力目指して、サイズ設定やフレームレート設定を考える。
特に、グラデーションなどはGIF化すると荒れがひどくなってしまいますのであまり使わない方が得策です。
今回使用したようなフラットデザインはうってつけというわけです。
仮に実写素材をGIF化される場合は、極力三脚などを使い手ブレを抑えて、かつ背景の色味が一色におさまる様な画角や場面を選ばれるのが無難かと思います。
そのほうがぶっちぎりで加工もしやすいですよ。
まとめ
再生ボタンを押す必要なく、ひたすら訴求を続けてくれる軽いコンテンツ。
かつ、高速化にもつながりインパクトも与えられるためか、最近僕の方では実際に案件としてGIFアニメ納品が増えて来ています。
実際に納品した案件としましては「WEBサイトに埋め込み」や、「アプリに組み込み」の用途でした。
編集されたコンテンツに飽きて、インスタグラムなどで飽和状態の加工された写真にも飽きた若者たちが次に流れるのはライトでインパクトのあるGIFアニメコンテンツなのかもしれません。
応用次第で無限の可能性を秘めているため、今のうちから取り組まれてノウハウを身につけておけば、GIFアニメブームが来た時に美味しい思いができるかもしれません。
さきほどご紹介したAEJuiceの無料GIF生成スクリプトもエグイくらい手軽なので是非試してみてください。驚くと思います。
【これが無料!?】最強のGIF作成AEスクリプト「AEJuice GIF」解説
AfterEffects超おすすめ拡張機能(基本無料のエクステンション/有料パックあり) #2【AE Juice】当ブログ限定のクーポンも!
あなたのGIFアニメライフを応援しています。