【これが無料!?】最強のGIF作成AEスクリプト「AEJuice GIF」解説

ウェブサイトに載せるための映像として、今だに「GIF納品」は受注案件において根強い需要があります。
そのGIF出力については、以前解説させて頂いた記事がありました。
しかし、フォトショップを噛ませたりするとなんだかんだ手順が面倒だったりするんですよね。
そんな中、たまにやりとりさせて頂いているAEJuiceの中の人からこんな連絡が来ました。
ということで、重い腰を上げて使い心地を試しつつ解説記事の作成に踏み切りました。
AfterEffects超おすすめ拡張機能(基本無料のエクステンション/有料パックあり) #2【AE Juice】当ブログ限定のクーポンも!
結論から言いますと、タイトルにある通り無料のくせに最強でした笑
AEからのGIF作成はこれだけあれば十分と言えるほどです。
追記: AEJuiceの中の人よりこんな連絡が記事アップ後に来ていました。
今のうちにダウンロードしておきましょう..笑
とはいえ現時点では無料ですので、無料ながらに最強といえるその理由を以下解説にてご覧頂ければと思います。
AEJuice GIF解説
では、まず簡単に使い方の解説からしていきますね。
最初に無料のスターターキットをこちらからダウンロードします。
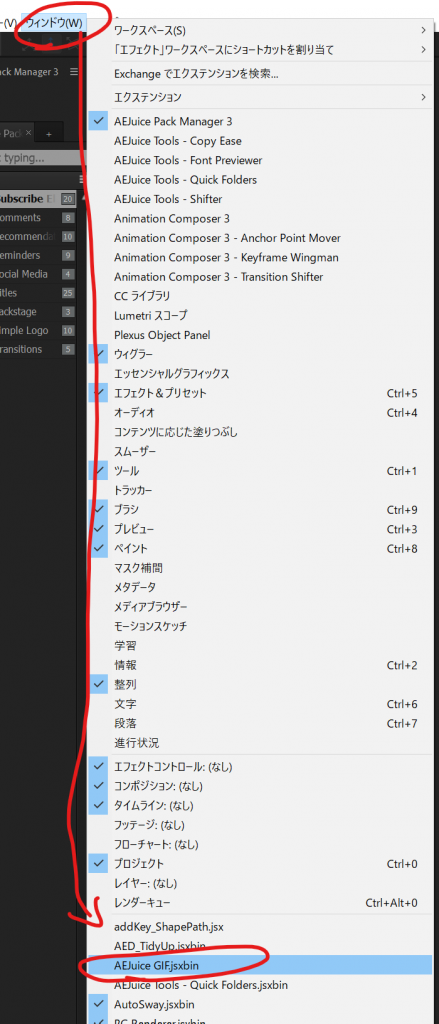
すると、指定のインストール先のAEのバージョンのフォルダにある「Scripts」フォルダの中(またはその中の「ScriptUI Panels」)に「AEJuice GIF」がインストールされています。
C:\Program Files\Adobe\Adobe After Effects 2020\Support Files\Scripts\ScriptUI Panels
そしてAEを開いて「ウィンドウ」から下の方に行くと居るはずです。

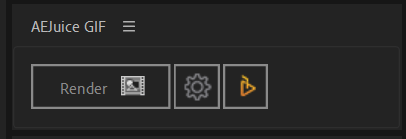
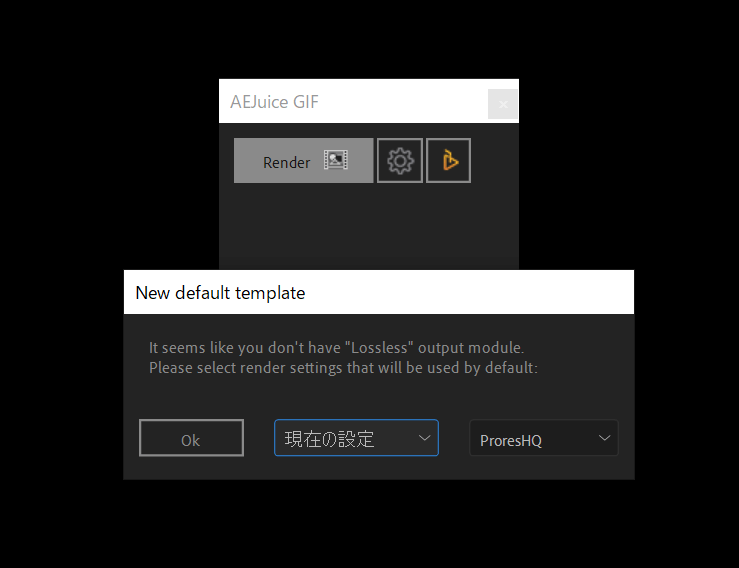
開くと以下のようなウィンドウが出てきます。

左から以下の用途です。
左→レンダリング開始
中→レンダリングにまつわる設定
右→AEJuiceのサイトへ
※初回は「New default template」というウィンドウも出てくると思いますが、デフォルトの設定を決めるものになります。
よくわからなければ後で設定でいじれるので適当にOKで飛ばして大丈夫です。

ちなみに、今確認できている限りはAfterEffectsの日本語環境でも問題なさそうでした。
では、このうちの問題の「レンダリング設定」のほうを見ていきます。
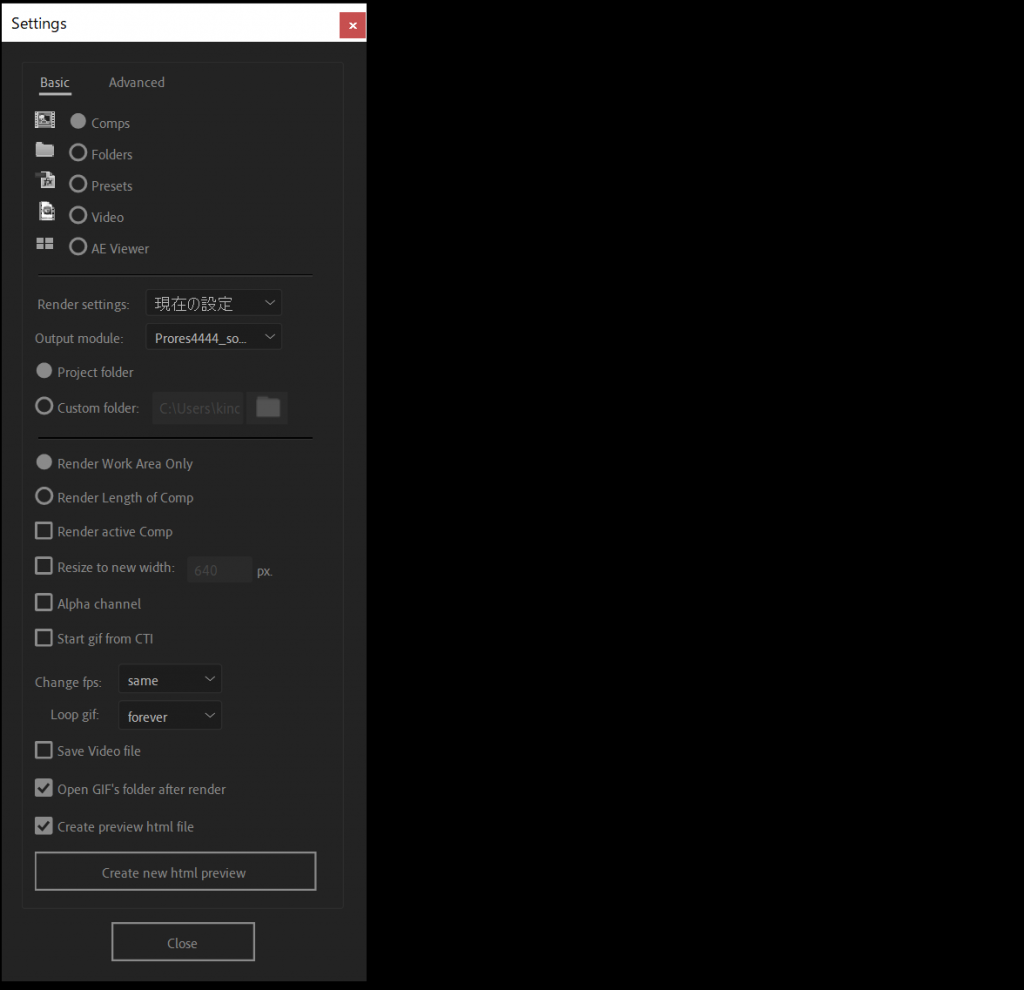
真ん中のボタンを押すと以下のような画面が出てきます。

上から設定分野ごとにそれぞれ解説していきます。
※今回は「Basic」のタブについて触れています。「Advanced」のタブについては「色数の設定」以外普段使うことは無さそうでしたので。(というかよくわかりませんでした(^^;)
逆に言いますと、色数の設定は「Advanced」のほうで設定できますので、必要に応じてご確認くださいませ。
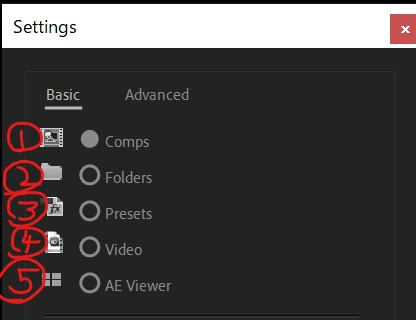
1.書き出し元の設定

まず、書き出し元の選択です。
まずご紹介したいお手軽ポイントの1つとして書き出したいものを「レンダーキューに入れておく必要がない」というものがあります。
以下の設定で選べるそれぞれのソースを選択した状態で設定後レンダリングボタンを押すだけです。マジでお手軽です。
①「Comps」→ コンポジションを書き出します。
②「Folders」→ プロジェクトパネルのフォルダを選択して、そのフォルダ内にあるコンポジションをまとめて出力します。
フォルダの中に複数コンポジションがあればまとめて一発で出せるのでかなり便利です。
これで書き出した場合、設定した書き出し先に「Source」というフォルダができてその中に「選択したフォルダー名」ができ、その中にコンポジションそれぞれのGIFが生成されます。
③「Presets」→ まだよく理解できていません。すみません。
④「Video」→ AfterEffects外にある任意の.avi/.mp4/.movの動画ファイルを選択してレンダリングボタンを押すと直でGIF化してくれるっぽいです。
しかし「これかなりすごいじゃん!」と興奮したんですが、やってみたらなぜか開けないファイルが生成されてしまうようで、これは追って確認していきたいと思っています。
⑤「AEViewer」→ こちらも④と同様にAE外にある動画をGIF化してくれるようです。
④でできなかった外部動画ファイル(.avi/.mp4/.mov)の直接GIF化が可能でした(実験済み)。
ここだけで無料の世界を超えてると思いませんか?笑
正直試してて興奮しちゃいました笑
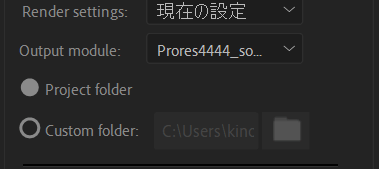
2.書き出し先の設定など

次が書き出し先などの設定になります。
ここはわかりにくい部分ではないのでざっくり上から解説しますと
①「Render Settings」→ 書き出し設定です。よくわからなければ「現在の設定」で良いかと思います。
②「OutPut Module」→ 書き出しプリセットの中から選択できます
③「Project folder」→ 開いているプロジェクトのフォルダー内へ保存
④「Custom folder」→ 書き出し先を指定します。
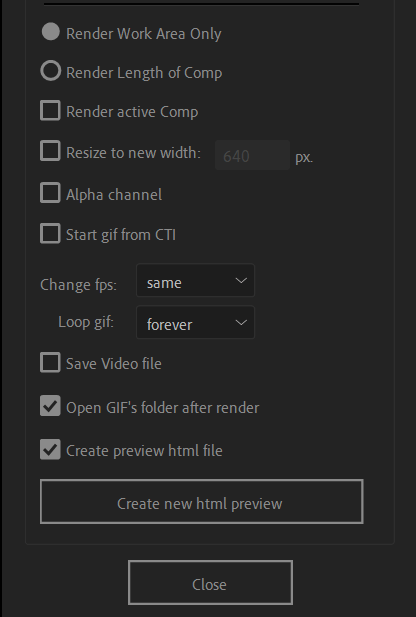
3.書き出し範囲やサイズなどその他設定

こちらも書いてある通りですが、上から順にサクッと解説していきますね。
①「Render Work Area Only」→ ワークエリアの範囲をGIF化
②「Render Length of Comp」→ コンポジションの長さ(全体)をGIF化
③「Render active Comp」→ チェックを入れると今開いているコンポジションだけをGIF化
※チェックを入れていない場合は、プロジェクトパネルで選択している複数コンポジションのGIF化が可能
④「Resize active Comp」→ サイズ変更(設定した横幅を基準にリサイズ)
※ここで設定せず、例えば1920×1080のままレンダーすると「このままだとでかすぎるからリサイズしたほうがいいかもよ?」っていう英語のポップアップが出てくるのでそこで設定することもできます。
⑤「Alpha Channel」→ チェックボックスをオンでアルファチャンネル付きに
⑥「Start gif from CTI」→ 現時点ではよくわかっていません。すみません。
⑦「Change fps」→ GIFにした際のフレームレートを設定できます。
※コンポジション設定通りか、10~60fpsのうち定められた数値から選べます。
⑧「Loop gif」→ GIF画像のループ回数の設定
※forever(無限)、don`t loop(ループしない)、1~10回のどれかから選べます。
⑨「Save Video file」→ チェックを入れると設定した内容(リサイズ含む)で動画データも出力
⑩「Open GIF`s folder after render」→ レンダー後フォルダーを開く
⑪「Create preview html file」→ htmlファイルが生成されますが、生成がうまくいってないのかよく役割がわかっていません。すみません。
これらの設定が済んだら、あとはAEJuice GIFウィンドウの「レンダーボタン」をポチっとするだけです。本当に手間いらず。
データ容量はPhotoShopで作るのと違いはあるか
ちなみに。GIFにおいて重要なのがデータ容量です。
重いと実装時にうまく動かないパターンも考えられるので、基本的には「いかにきれいに、いかに軽くできるか」が問われます。
そこで気になるのがPhotoShopで作ったデータと違いは生まれるの?
ということではないでしょうか?
もちろんちゃんと試しましたよ^^
結論から言いますと、同じものを色数やfps,サイズを合わせた上で
AEJuice GIF
→ 175KB
AEでリサイズ書き出しからのPhotoShopでGIF化
→ 80KB
と、それなりに違いが出ました。
キレイさは僕の目には違いは判りませんでした。
おそらく細かい部分の設定が異なっているのかもしれませんが、確実に軽いものを出力しないといけないときだけはPhotoShop経由にせざるを得ないケースもあるかもしれません。
まとめ
という感じで、解説は以上になります。
無料とは思えないくらい細かく設定できますよね?
もともと$50だったというのもうなずける話です。
個人的にはこれらが激アツでした。
・フォルダーからボタン一発でまとめて出力
・外部動画ファイルをAEからGIF化
他にもリサイズやfps調整などかなり気が利いていて、設定後ボタンを押すだけでレンダーキューに突っ込む必要が無いという至れり尽くせりなスクリプトでした。
「GIFを使う予定はないよ!」という場合でもSNSにアップする用途なんかで使い慣れておくと
と聞かれたときに取りこぼさなくて済むかもしれませんので、今のうちから無料で手に入れて少しずつ使っておくといいことがあるかもしれません。
最後にもう一度ダウンロード先を貼っておきますね。
ダウンロードしたいのは以下リンクのSterterPackになります。
https://aejuice.com/free-plugins/
AEJuiceのフルパックを買う際には$200以上のお買い物で使える当サイト限定の15%オフクーポンもありますので、以下記事内より取得の上是非ご活用下さい。
「GIFやったことないのですみません。。。」なんてもったいないことにならないための何かしらのお手伝いがこの記事で出来ていましたら幸いです。
それでは、あなたの楽しいGIFライフを心より応援しております。