モーショングラフィックス デザイン講座#2
奥行きのある映像作品ではそこまで出番がないシステムかもしれませんが、写真などを用いた資料系の映像なんかでは抜群の効果を発揮します。
写真の配置が思いつかず、適当に配置して提出してしまった時、クライアントにこんなようなことを言われてしまうかもしれません。
こんなとき、最初から「グリッドシステム」を使ってれば安心!
という感じで、理論に基づいた説明と感情に応えるような一言を入れることで担当者を納得させちゃいましょう。
では、グリッドシステムの内容と実用例を見ていきたいと思います。
#2『グリッドシステム』
グリッドシステムとは、画面上に垂直、水平のライン(斜めもアリです)を配置/想定してそのガイドラインで構成されるグリッドに剃って文字や画像を配置させる手法です。
整然とした見えやすいレイアウトを作りやすく、効率化することで無駄にレイアウトを考える時間の削減につながります。
通常は広告デザインやWEBデザインで多く取り入れられています。
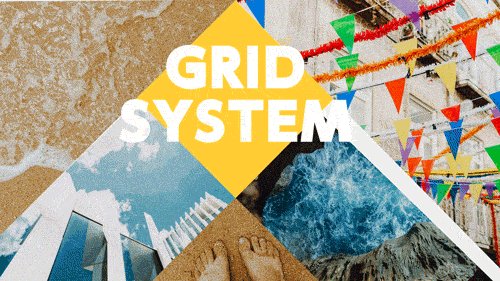
例としてはこのようなイメージになります。


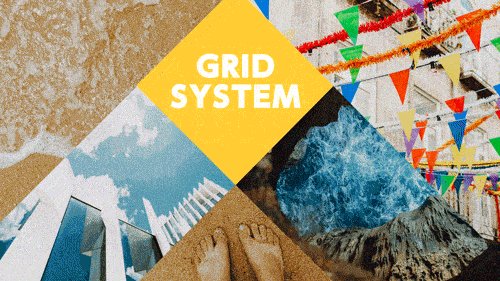
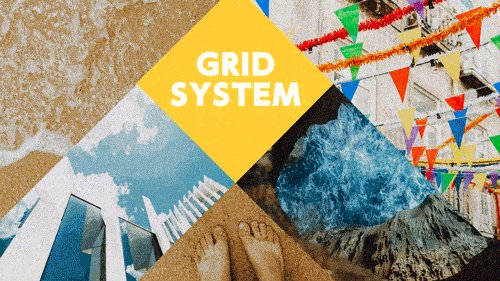
応用編として、斜めグリッドデザインというものもあるようでしてイメージとしてはこのような感じになります。

赤線が、並行で組んだガイドを全体的に45度回転させたグリッドになります。
カンタンに動かしてみました。

なんとなくグリッドに沿ってそれぞれのエレメントを出現させただけでそれっぽく見えるのではないでしょうか?
1.グリッドに沿っていれば複数バリエーションを作成しても統一感を生みやすい。
2.動かしの際にはグリッドに沿った動きにすることで動きにも統一感が生まれる。
3.テレフレ(セーフマージン)もグリッドの一つとして使える。
AfterEffectsでグリッドを組む場合では、「⌘+R」もしくは「ビュー → 定規を表示」で定規部分からラインを引っ張ってきてガイドを組むか、シェイプレイヤーで組むか、PhotoShopまたはillustlatorで組むことになるかと思います。
雑誌やWEBでよく見る組み方だと思いますので、いいレイアウトがあったらキャプチャをとって保存しておくと役に立つことがあるかもしれませんよ。
第3回はホワイトスペースの取り入れ方をご紹介できればと思っています。
ありがとうございました!
「グリッドシステム」をはじめとしてこの講座のテクニックの多くはこちらの書籍を参考に映像に落とし込んだものとなっています。
主に広告に向けたデザインテクニックが網羅されていますので「ほかのテクニックも早く知りたい!」という方はこちらをどうぞ