なんて思うこと、ありませんか?
これ、意外とやり方とか知らないと面倒だなと思ってやらないですよね?
僕もこのソフトを知るまでやろうとも考えませんでしたが、知ってからはバンバン収録して手軽にGIFアニメをtwitterなどに添付して使っています。
それがcockosが配布しているフリーソフトの「LICEcap」です。
MacにもWindowsにも対応してくれています。

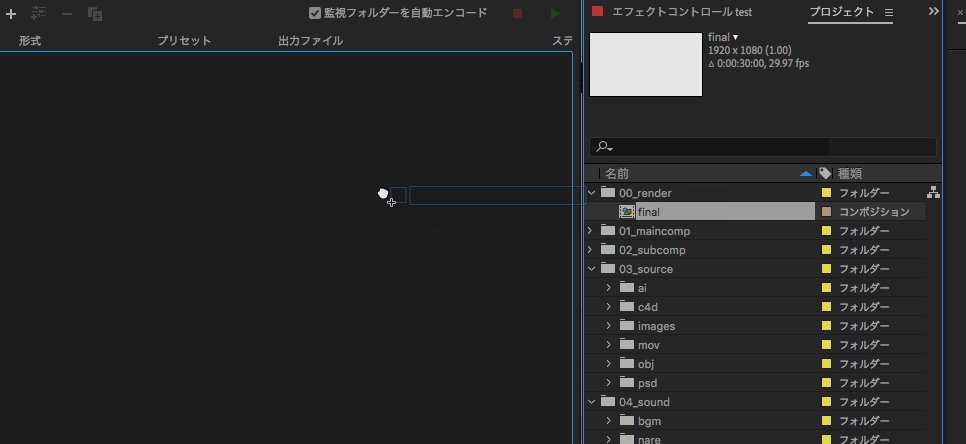
こんな感じ↓の説明的な操作などは写真ではなく動画のほうが伝わりやすいですよね?

チャチャっと録画して、それをそのままGIFアニメにしてくれるのでちょっとした画面収録をtwitterやブログに添付したいなというときにめちゃくちゃ重宝しています。
画面上の動きを簡単録画でそのままGIFアニメーション完成!?【フリーソフト LICEcapの使い方】
それでは、早速使い方をご説明させて頂きます。
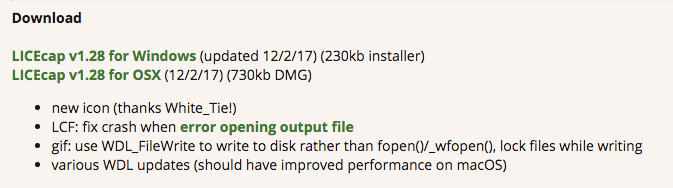
ダウンロード
こちらからフリーソフト「LICEcap」ダウンロードしていただけます。
MacかWinの対応している方をダウンロードしましょう。
https://www.cockos.com/licecap/
基本的な使い方
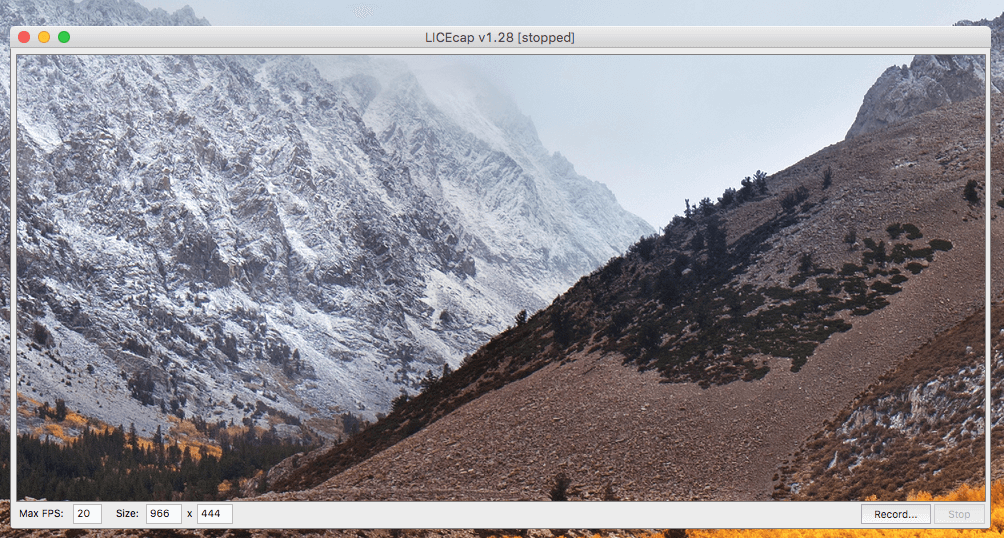
インストールが完了したら、とりあえず起動してみてください。
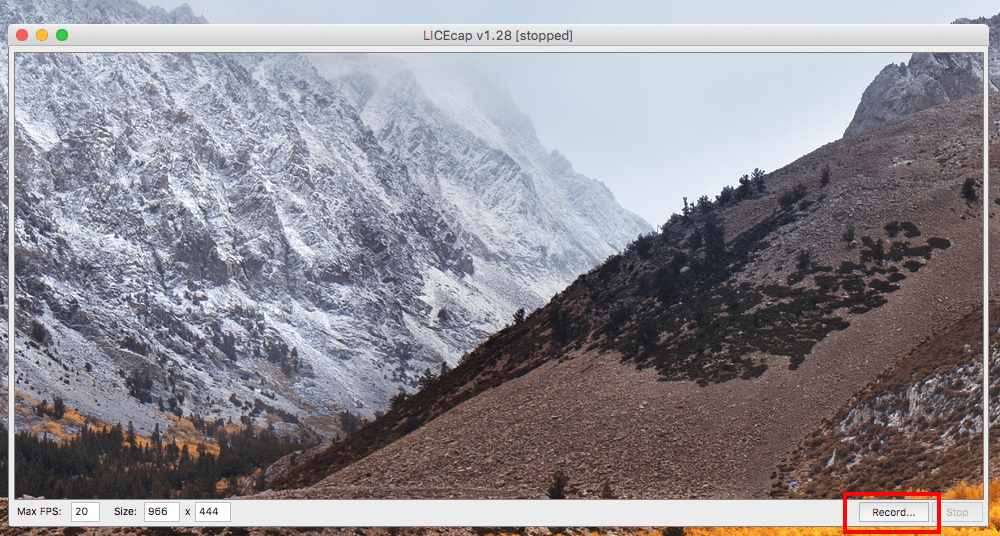
中が空洞のこんなフレームが出てくると思います。

録画したい部分にそのフレームをドラッグして移動し、「Record」ボタンを押します。

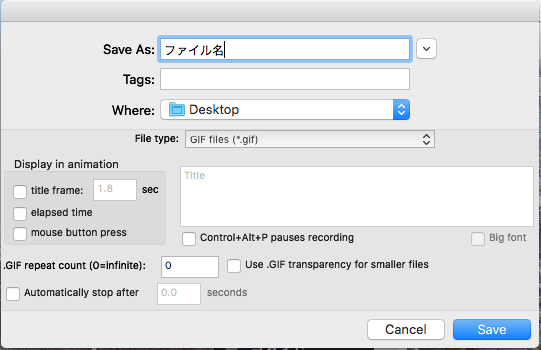
そうするとこのようなウィンドウが出ます。

主な設定項目はこんなところでしょうか。詳細な設定は後述させて頂きます。
Save As ・・・ Gifアニメにつけるファイル名を決めます。
Where ・・・ どこに保存するかを設定します。
「Save」ボタンを押すと録画が始まりますので、そんなに長くならない程度で「Stop」ボタンを押して停止します。当然ですが長くなればなるほどファイルデータが重くなります。
そうしたら、設定した場所にGIFアニメができていると思います。
めちゃくちゃ簡単で便利じゃないですか。。?
容量もデフォルト設定で録画した場合3~4秒のGIFアニメで200kb~500kb程度とアップロードに困ることもありません。
詳細設定
基本デフォルトで事足りると思いますが、詳細設定のほうも解説させて頂きます。

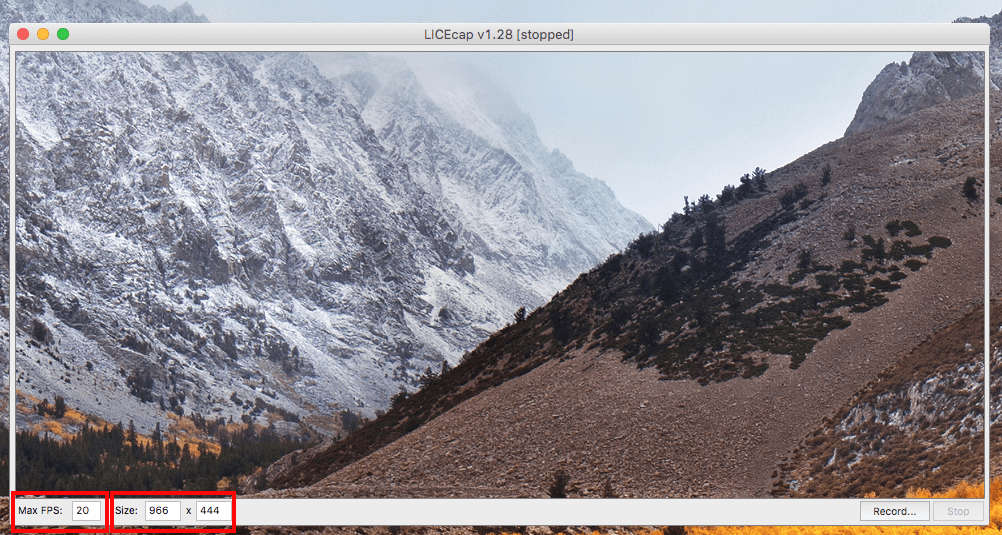
Max FPS
1秒あたり、何枚の画像を使うかの設定です。
数が大きければGIFアニメがヌルヌル動きますが、当然容量が重くなります。
twitterへの投稿目的でしたら容量制限がありますので注意が必要です。
twitterの添付データサイズ制限は公式サイトのヘルプセンターでご覧頂けますが、
2018年12月時点ではGIFアニメのサイズ制限はこのようになっています。
・アプリからの投稿・・・5MB
・twitter.comからなら・・・15MB
Size
画像のサイズを指定できます。
フレームの端を掴んでドラッグアンドスケールでも調整できますし、フレームの「Size」の部分に数字を打ち込んで指定することもできます。
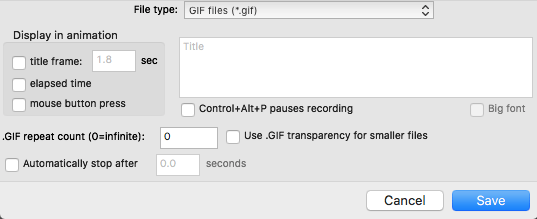
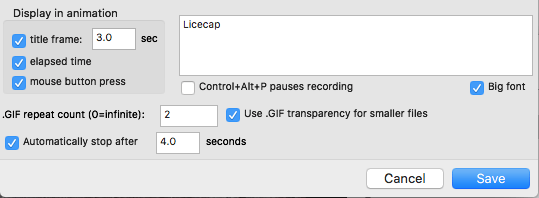
次に、録画直前の詳細設定です。

File Type
「GIF files(.gif)」か「LIceCap files(.lcf)」のどちらで保存するかを設定できます。
こちらは別の方のブログ記事になるのですが、「.lcf」はPDFに変換するのが容易な拡張子のようです。
https://ja.pdf24.org/lcf-2-pdf.html
基本は「GIF files」で問題ありません。
title frame
黒バックで指定した秒数だけ指定した文字を入れることができます。
後述の「Automatically stop after ~sedonds」の設定とは別に指定した秒数分タイトルが追加されます。
この設定をオンにすると、こちらもアクティブになりますので併せて設定できます。
BIG font
タイトル文字が大きめになります。
elapsed time
録画時間を右下に表示できるようになります。
黒バックに小さい文字で表示してくれます。
mouse button press
録画中にクリックした際に○が出てきて、クリックしたということがわかるようにしてくれます。
録画中には○は見えていません。
control+Alt+P pauses recording
キーボードで「control+Alt+P」を押すことで録画を一時停止できるようになります。
.GIF repeat count(0=infinite):
GIFアニメを何回繰り返すかの設定になります。デフォルトの0は無限に繰り返す設定になっています。
Use .GIF transparency for smaller files
「小さいファイルのためにGIFの透過を使用」という直訳にはなりますが、検証してみたところ違いがほとんど見られず、よくわからない設定でした。。。
基本的には使わなくても問題ないものではあります。
Automatically stop after ~sedonds
指定した秒数後に自動で録画が止まります。
タイトルで指定した秒数とは別でカウントして止まります。
全部設定して録画してみると
試しに、フル乗せ設定で録画してみます。

このようになりました。ちゃんと2回でループが止まりますね。

録画中に枠を動かせる?
録画中に枠を動かすこともできます。
上手く使えば表現の幅が広がるかもしれませんので、応用として使ってみてはいかがでしょうか。
ブログの文字が急に動き出す!とかもできますね笑

注意点
コマ数を制限して録画するという性質上、早い動きは飛びすぎて録画から外れてしまうことがあります。
細かく見せたいときは MAX fpsを20~30程度でゆっくり目に見せてあげるといいかと思います。
※その場合、データが重くなりがちですので録画時間に要注意です。
まとめ
GIFアニメは伝わりやすく、容量も軽いため動作が軽いので今後需要が高まるコンテンツかなと思い、この便利ツールを今回ご紹介させて頂きました。
他の記事ではAfterEffectsを使いPhotoShopでGIF作品を作る場合の流れや注意点、作成したGIFの容量を軽くできるWEBサービスもご紹介していますので、併せてご一読頂けましたら幸いです。

これから波が来るであろうGIFアニメ需要に備えて、今からお使いになって見てはいかがでしょうか?
あなたのGIFアニメライフを応援しています。