モーショングラフィックス デザイン講座#1
モーショングラフィックスは、グラフィックスとそのモーションをデザインする作業ということになるのですが、実際広告などのデザインテクニックを取り入れている人は少ないのでは無いでしょうか?
使える場面が常にあるかというとその時々の作品次第になるのですが、知っていると知らないとでは地力に差がついて来るポイントだったりします。
特に、タイポグラフィや写真を扱う際には広告と同じようなテクニックを入れ込むチャンスです。
概念を知っていれば動きにその要素を取り入れることもできますし、そもそもデザイン(決まり絵)の段階でデザインが決まっていれば動きも最小限でキマっているように見せることもできます。
そして、クライアントやディレクターは理由を持って作られたものが大好きです。
など。もちろん実際に製品とその意味付けの整合性は必要になります。
なんにしても、こじつけでも納得してもらえればこちらの勝ちです笑
では、下記のような感じでシリーズ化していければと思っていますので、早速1本目を始めさせて頂きます。
#1『対称性(シンメトリー)』
シンメトリーとは、画面の中央に線や点を描いて軸とし、その軸に対して対象になるようエレメントを配置するデザインテクニックです。
左右対称もそうですが、上下対象にも使うことができます。
人は対称性を感じられるものに美しさを感じる傾向があるため、デザインと動きに取り入れると説得力が増します。
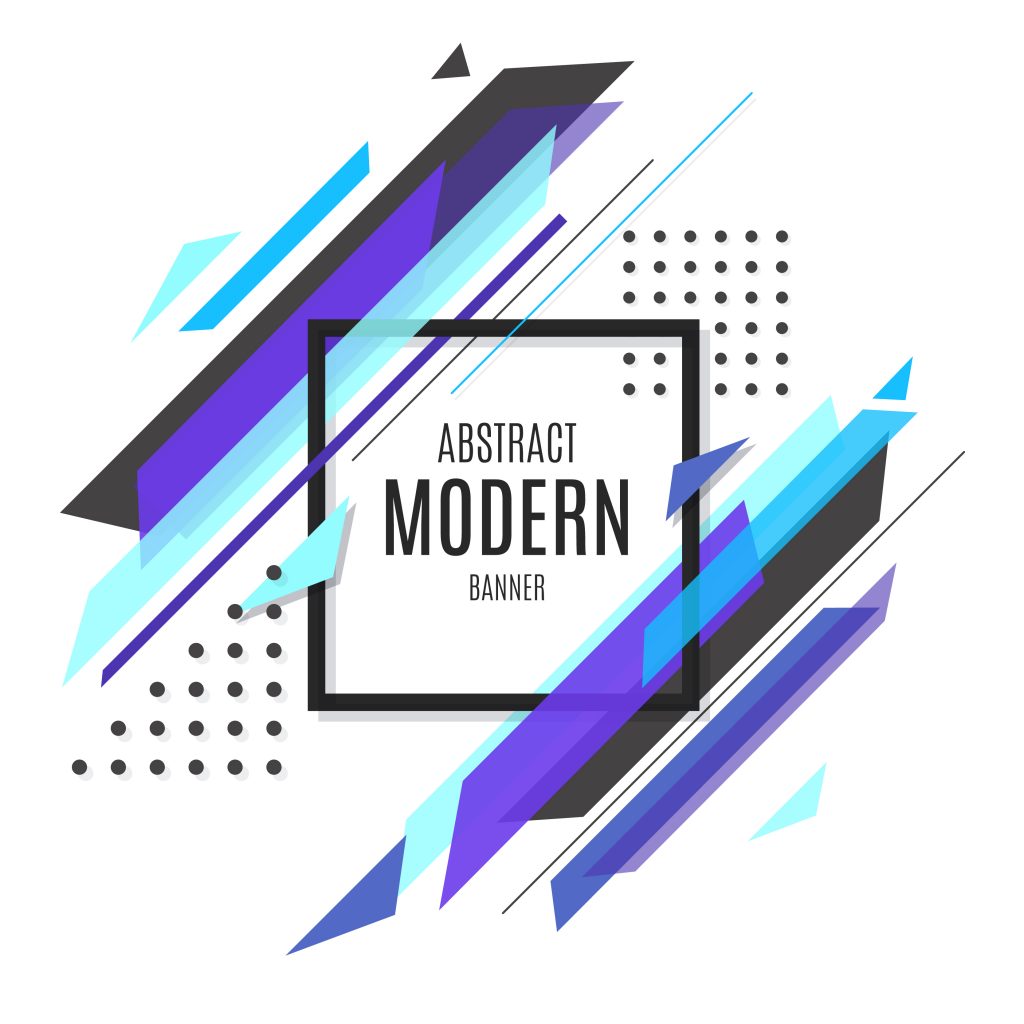
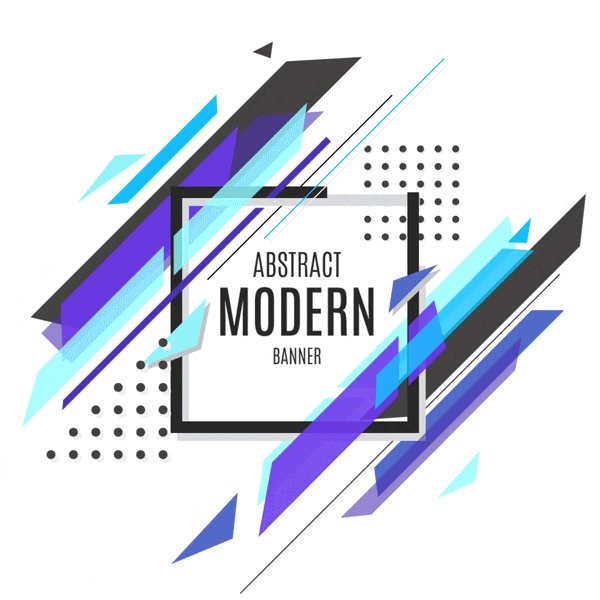
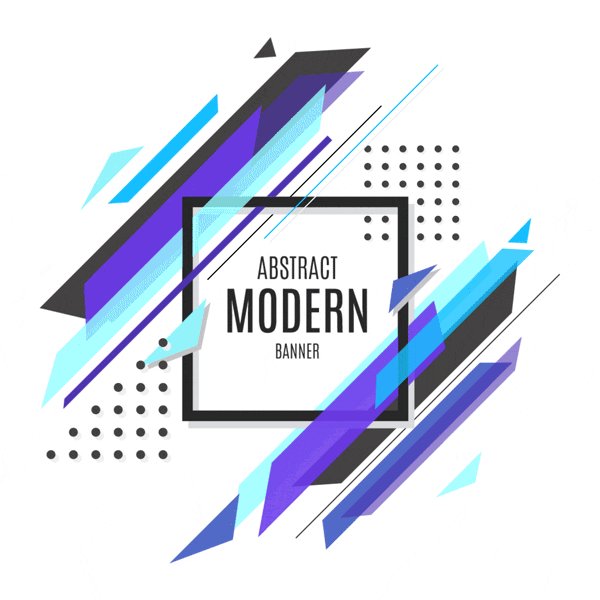
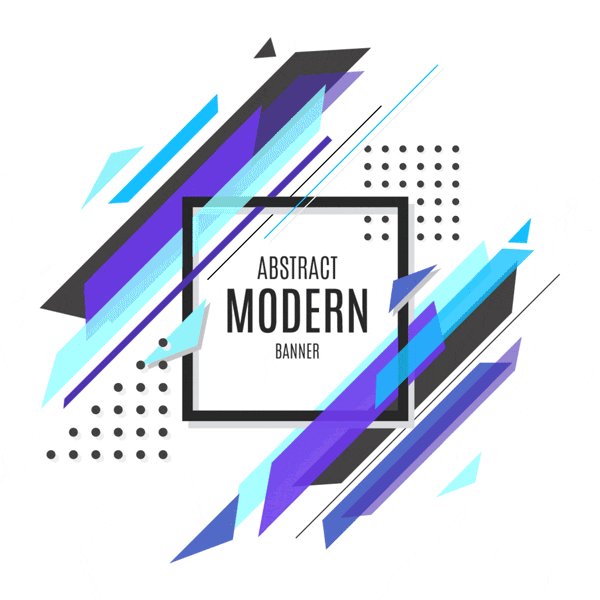
例えばこちらのデザインなどは配置とオブジェクトに対称性を持たせる事でパキッとした見え方になっていると思います。
ここまでまとまっていると動きも考える必要がなく、こんな感じで要素ごとにルールを決めて対象的に動かしてあげればいいだけです。
カンタンに動かしただけですが、なんかそれっぽくはなっていますよね?
1.対称性を持たせたい要素のカタマリを増やしすぎない。
※要素が散りすぎると拡散性に目がいってしまうため
2.テキストの配置に気をつける。
※センター合わせや、左右の縦位置を合わせるなど
3.動かしの際には、一番目立たせたいものに目がいくように意識する
映像作品では写真素材や動画素材を使って画面を組むことが多々ありますが、そういった際には画面両端の対象となる位置に素材を配置してみるとそれっぽくなったりしますよ。
色味に対称性を持たせるとより効果的だったりします。
例)左の素材は赤い車で、右の素材は青い車の写真など
電車の中の広告などもよく見てみるとこういったものが取り入れられていたりしますので、良さそうなレイアウトのデザインがあったら写真やメモを取っておくのもいいと思います。
ありがとうございました!
「シンメトリー」をはじめとしてこの講座のテクニックの多くはこちらの書籍を参考に映像に落とし込んだものとなっています。
主に広告に向けたデザインテクニックが網羅されていますので「ほかのテクニックも早く知りたい!」という方はこちらをどうぞ