AfterEffectsの使い方を勉強をする上で、チュートリアルで学ぶというのは常套手段ですが、もう一つ効率的な学習方法として「うまい人のaepの中を見る」というものがあります。
しかし、これらのような声が多いのが実情ではないでしょうか?
ぶっちゃけどこで探したらいいのか、探したところでいいのが見つからないという感じですよね。
そこでストレスを感じたら学習意欲も減退してしまうというものです。
そこで、僕が発見した高品質なAEPを無料で配布してくれているオススメの優良サイトを4つに厳選してご紹介させて頂ければと思います。
AEPが無料ダウンロードできるオススメサイト4選
それでは、早速ご紹介していきます。
知る人ぞ知る!という感じなので中には知っている方もいるかもしれません^^
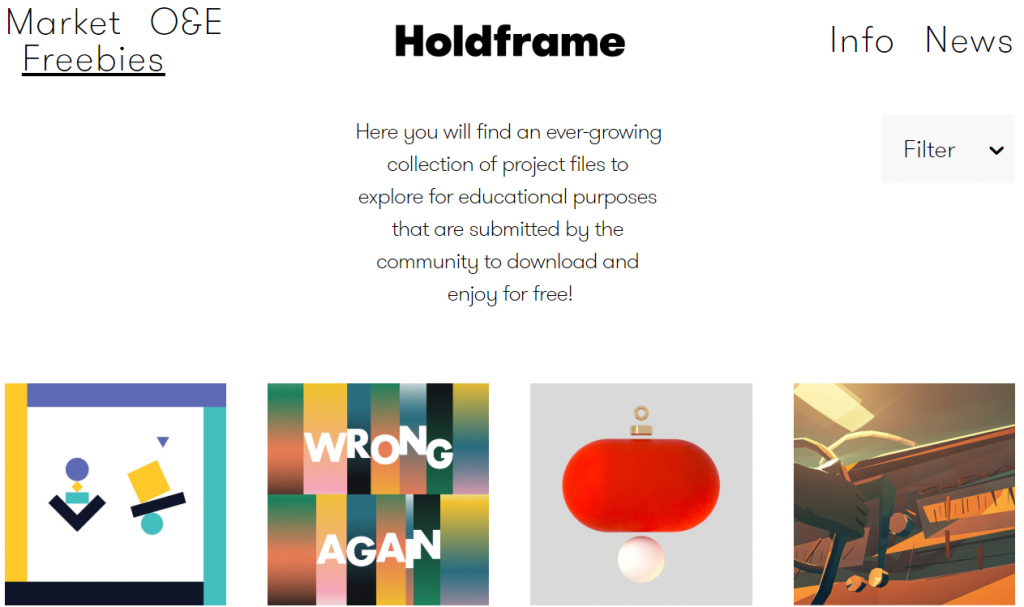
Holdframe
https://www.holdframe.com/freebies
 こちらのサイト「Holdframe」では、いろいろなクリエイターが登録している超高品質な無料のAEPをダウンロードすることができます。
こちらのサイト「Holdframe」では、いろいろなクリエイターが登録している超高品質な無料のAEPをダウンロードすることができます。
という発見ができること間違いなしです^^
個人的に感銘を受けたプロジェクトはこちらです。
・Stack by Andrew Vucko

・Google Home by Jean-Philippe Jambert & Co.
モーショングラフィックスの動きごとの切り替えなど非常に勉強になります^^
他にもC4Dのプロジェクトなども混在していますが、あなたのクリエイティブに生きるプロジェクトばかりだと思いますのでいろいろと探ってみてくださいね!
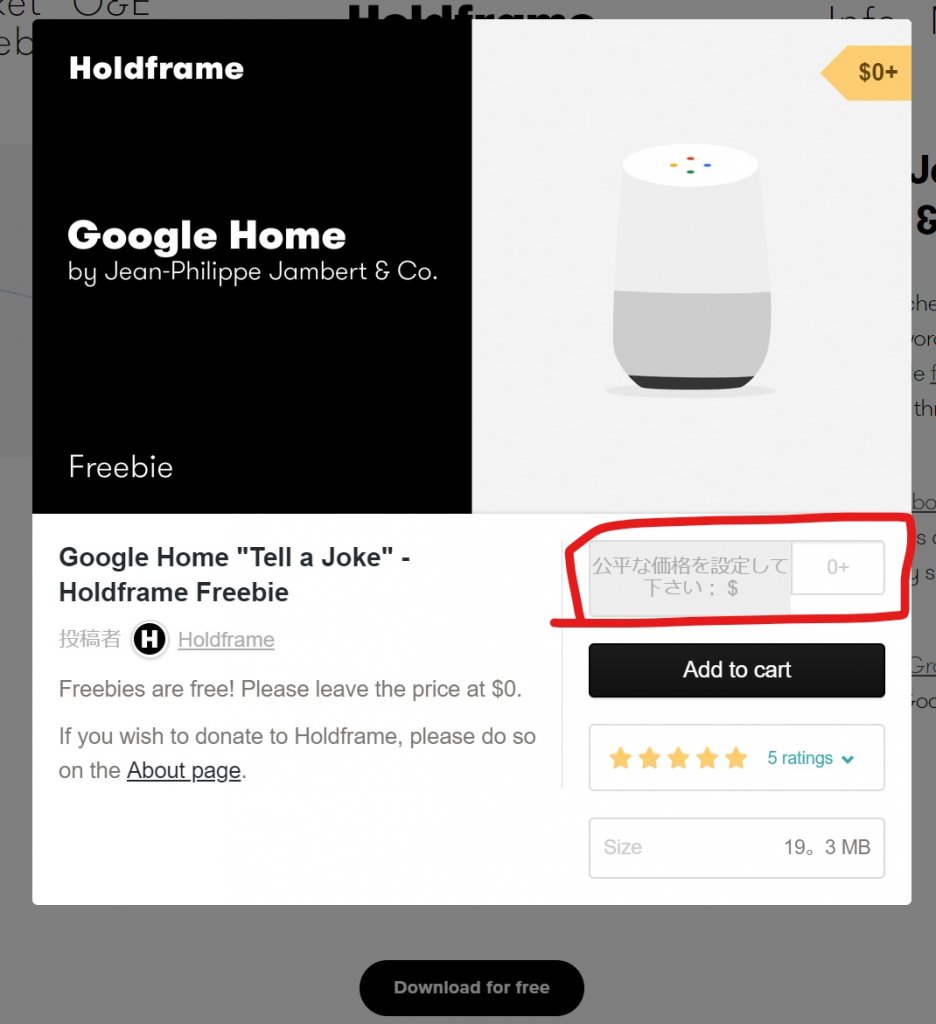
ダウンロード方法
1.各ページの「Download for free」のボタンをクリック
2.画像のような画面がポップアップするので赤枠の部分に金額(0以上)を入れて「Add to cartcart」ボタンをクリックします。

3.右上に「支払う」というボタンが出てくるのでクリック
4.メールアドレスだけ入力後現れる「手に入れる」ボタンを押す
5.ダウンロードボタンが出現するのでクリックしてダウンロード
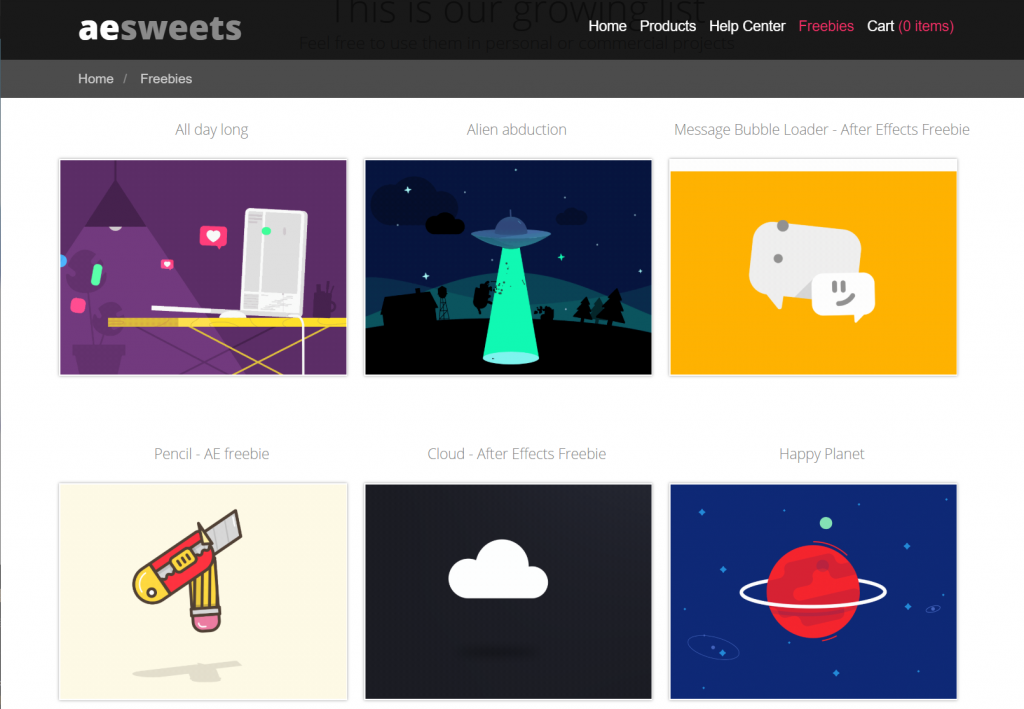
aesweets
http://aesweets.com/freebies/

こちらの「aesweets」はスクリプトを主に販売しているようなのですが、そのプロモーションの一環かaepを配布してくれています。
いずれもシンプルながら技術が垣間見えるプロジェクトになっています。
個人的には、これらが好きでした。
小技が随所で使われていますので「この表現はこうやるんだ!」っていう感じで学びが得られるのではないでしょうか。
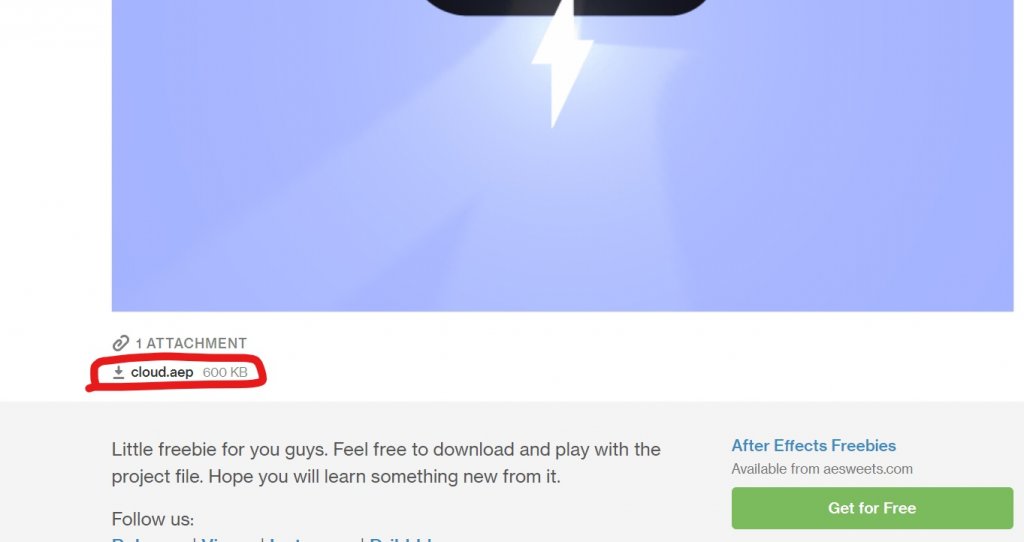
ダウンロード方法
赤枠の部分をクリックするだけの簡単仕様!

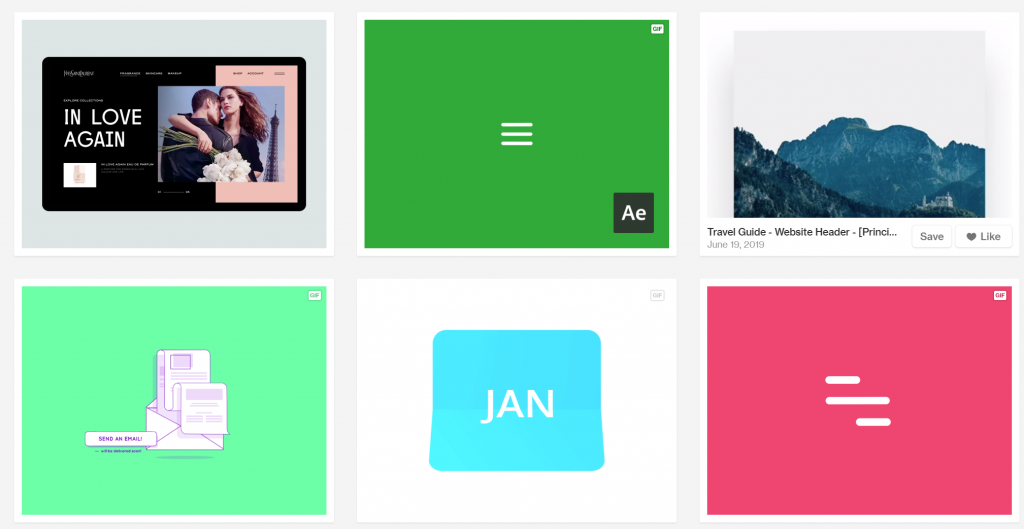
Dribbble
※上でご紹介したaesweetsの各aepのリンクは「Dribbble」へのリンクになっていますがこのリンク先(検索結果)では重複はしていません。
https://dribbble.com/search/shots/popular/animation?q=aftereffects%20freebie
Dribbbleとは、アメリカ発のデザイナー向けSNSのようで、多くのデザイナーがマーケティングやコミュニケーションで使っているようです。
さきほどご紹介した「aesweets」もまさに使用されていました。
Dribbbleで「AfterEffects freebie」と検索した結果をご紹介していますが、実用的なものという点では上記二つのサイトより劣った内容になっているかもしれません。
僕はこの中では、こちらがアイコンの動かし方のインスピレーションになるかもと思いました。
・Free animated icon

GIF画像では10個のアイコンですが、AEPでは35個ほどが収録されています。
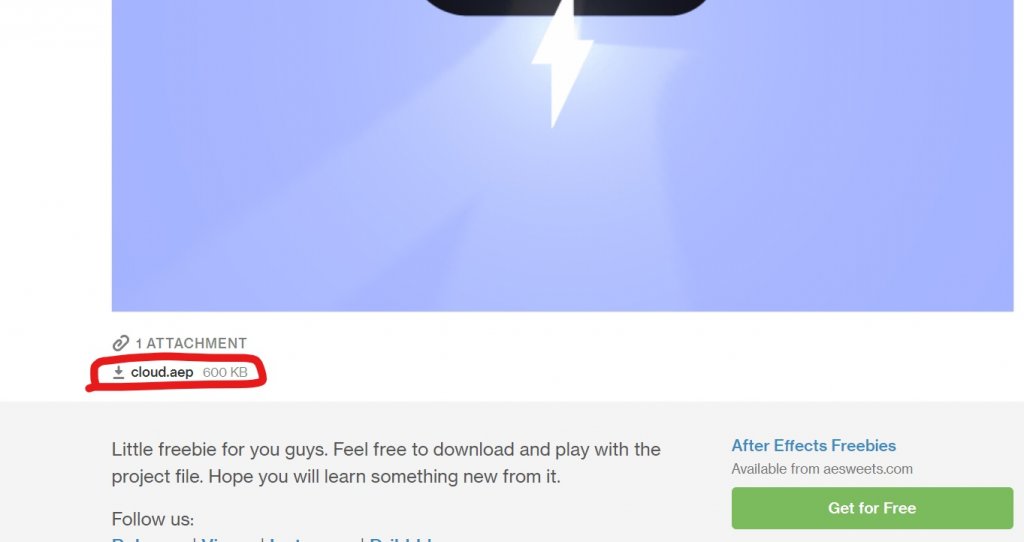
ダウンロード方法
0.アカウントを作成しておく必要があります。
1.赤枠の部分をクリックするだけ
※もしダウンロードのリンクがない場合は、Downloadという文字を探してリンクらしきものが無いか探してみてください。

LottieFiles
https://lottiefiles.com/aep
このサイトはそんなに高品質という感じではないのですがいろいろな種類があがっていますので、アイコンの出方やちょっとしたモーションの付け方の参考にするという用途であれば学習に使えそうかと思います。
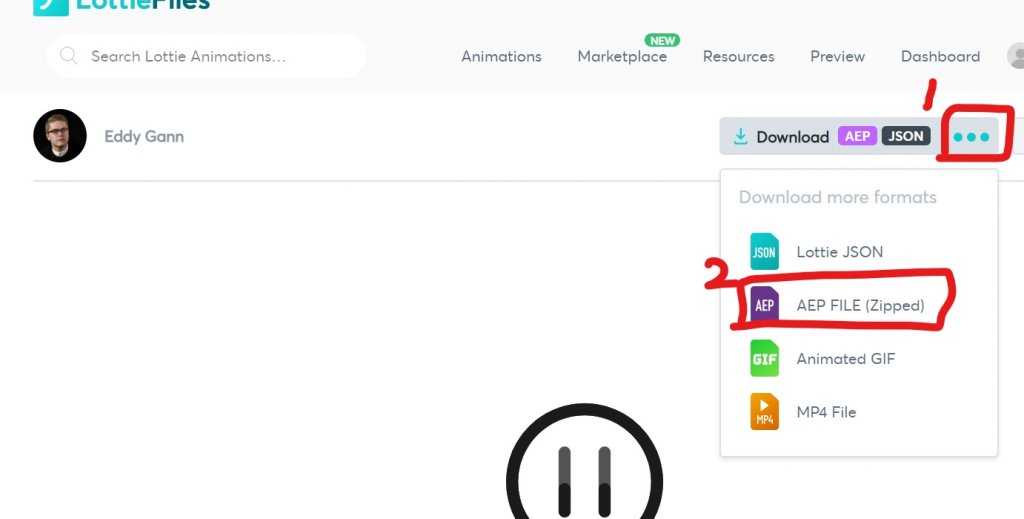
ダウンロード方法
0.アカウントを作成する
1.ダウンロードしたいもののGIFをクリック
2.画像の「・・・」をクリックしてAEPなどダウンロードしたいものクリック

まとめ
今回はプロジェクトテンプレートのようなものではなく、割と単発系のモーショングラフィックスが多めだったかと思います。
個人的には、海外の差し替えて使えるようなテンプレートは階層が複雑すぎて学習意欲がなくなってしまうんですよね。
なので、できるだけピンポイントでやる気がそがれない程度のボリューム感に絞って選別しました。
学習時のポイントとしては「マネをする」のも最初は大事ですが、「この表現はこういう使い方をしてるんだ」という理解を得るためにうまく活用できるとテクニックとして生きてくるかなと思っています。
「Holdframe」と「aesweets」が魅力的すぎてほかのご紹介したサイトがしょぼく見えてしまいますが、いずれにしてもあなたがやってみたい動かしの要素があるものをうまく見つけて是非中身を覗いてみてください。
基礎を身につけて、次にスクリプトやプリセット、エクステンションを活用してどんどん作業時間を短くすることで時間を作ってクリエイター人生を豊かにできると最高ですね^^
是非、こちらの記事もご活用頂ければと思います。
映像クリエイターになる近道は独学が最適?独学にオススメのサイト
フリーランス映像クリエイターinovativeworks超オススメのAfterEffectsスクリプト10選!
プロの映像クリエイターオススメのAfterEffects無料プリセット4選!
AfterEffects超おすすめ拡張機能(基本無料のエクステンション/有料パックあり) #2【AE Juice】当ブログ限定のクーポンも!
それでは、あなたのますますのAfterEffectsライフを応援しております。